Contents
Figma là một công cụ thiết kế mạnh mẽ, và với sự hỗ trợ của các plugin, bạn có thể tối ưu hóa quy trình làm việc của mình mà không cần rời khỏi giao diện Figma. Dưới đây là 16 plugin Figma hữu ích nhất giúp bạn tăng năng suất và hoàn thành công việc thiết kế một cách hiệu quả.
Cách Tải Plugin Figma
Trước khi khám phá danh sách các plugin hữu ích, bạn cần biết cách tìm và tải plugin Figma. Bạn có thể đã biết cách sử dụng Figma, nhưng nếu chưa, đây là cách bạn có thể dễ dàng tìm thư viện plugin. Một số plugin có thể hoạt động tốt hơn trên ứng dụng Figma dành cho máy tính để bàn so với phiên bản trình duyệt.
Để tìm plugin, hãy truy cập trang Cộng đồng, có thể tìm thấy trên trang chủ hoặc từ trang tệp dưới tên tài khoản của bạn. Trang Cộng đồng không chỉ liệt kê plugin mà còn nhiều thứ khác, nhưng từ một tệp Figma, chọn Menu Chính > Plugin sẽ hiển thị các plugin đã sử dụng gần đây và plugin đã lưu, đồng thời cho phép bạn tìm plugin mới.
Chọn Tìm Plugin Mới sẽ đưa bạn đến tab Tài Nguyên nơi bạn có thể tìm kiếm bất kỳ plugin nào. Khi bạn tìm thấy plugin muốn tải xuống từ trang Cộng đồng, chọn Thử Ngay để tải xuống, hoặc từ hộp tìm kiếm Tài Nguyên, chọn Chạy để tải plugin.
Mỗi plugin sẽ cung cấp hướng dẫn sử dụng riêng, vì vậy hãy đọc kỹ phần mô tả khi được yêu cầu.
1. Mesh Gradient
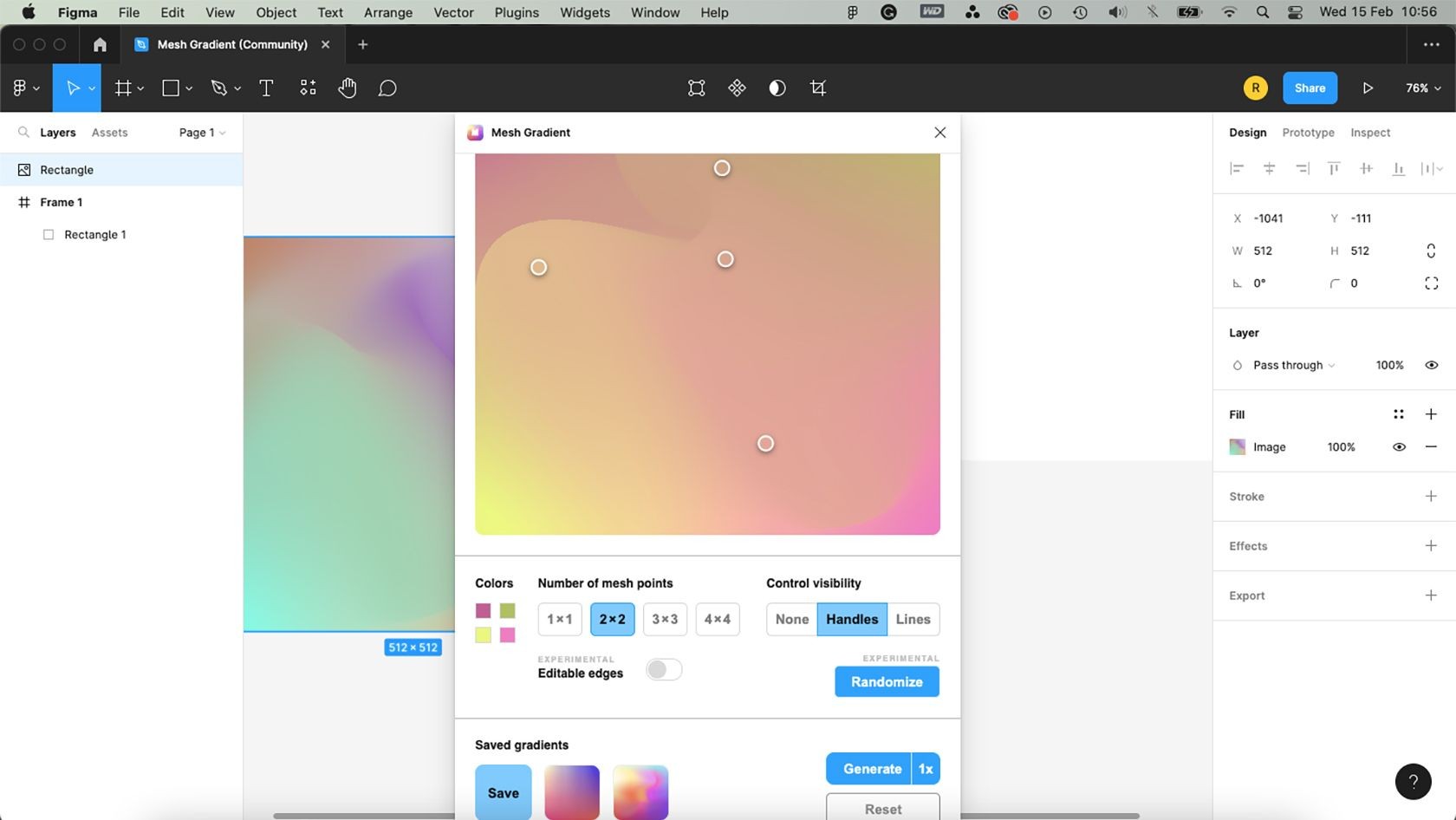
 Mesh Gradient plugin trong Figma
Mesh Gradient plugin trong Figma
Plugin Mesh Gradient của Gautham cung cấp cách nhanh chóng và dễ dàng để thêm gradient tùy chỉnh vào thiết kế Figma của bạn. Chạy plugin và tạo một hình vuông gradient. Bạn có thể tùy chỉnh màu sắc hoặc nhấn Ngẫu Nhiên để tự động tạo thiết kế gradient.
Plugin này tạo ra một hình ảnh từ gradient của bạn, vì vậy bạn không thể chỉnh sửa sau khi tạo. Tuy nhiên, bạn có thể chỉnh sửa gradient cũ hoặc tạo gradient mới trong plugin.
2. Figma to Webflow
 Plugin Figma to Webflow
Plugin Figma to Webflow
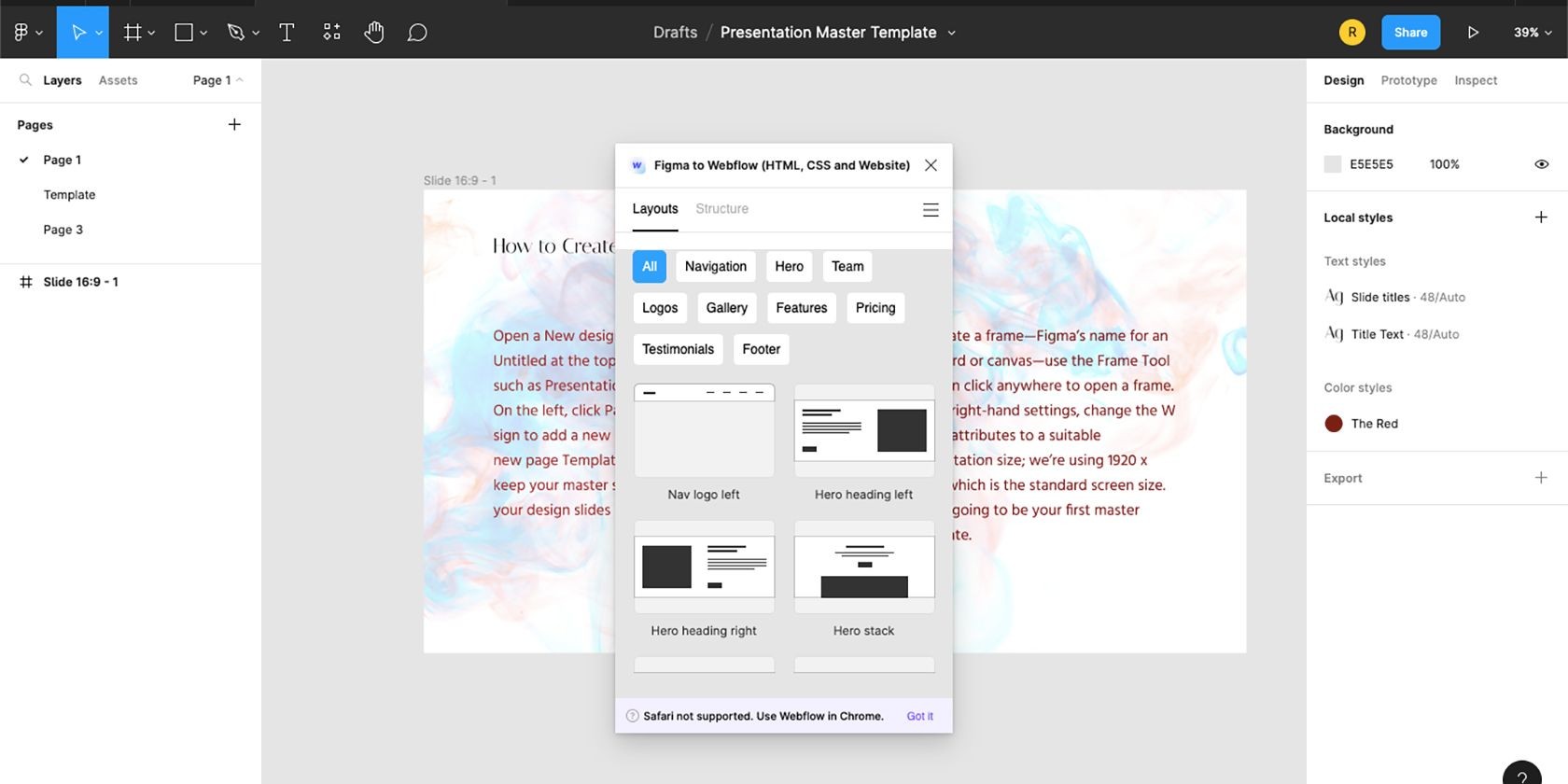
Webflow Labs cung cấp cách tuyệt vời để chuyển đổi thiết kế Figma của bạn thành HTML hoặc CSS sẵn sàng cho Webflow và tạo trang web. Bạn có thể tích hợp các tương tác Webflow vào thiết kế Figma của mình để tích hợp liền mạch với Webflow Labs. Plugin này rất hữu ích nếu bạn là người dùng Webflow Labs hoặc làm việc với một nhóm phát triển web.
Nó bao gồm các thành phần đáp ứng, giữ nguyên tất cả phong cách, phông chữ và hình ảnh của bạn, và thậm chí cho phép bạn chỉnh sửa thẻ HTML ngay trong Figma. Bạn có thể tạo các phong cách mẫu trong Figma và sử dụng Figma to Webflow để xuất chúng cho các dự án trang web trong tương lai.
3. Unsplash
 Plugin Unsplash trong Figma
Plugin Unsplash trong Figma
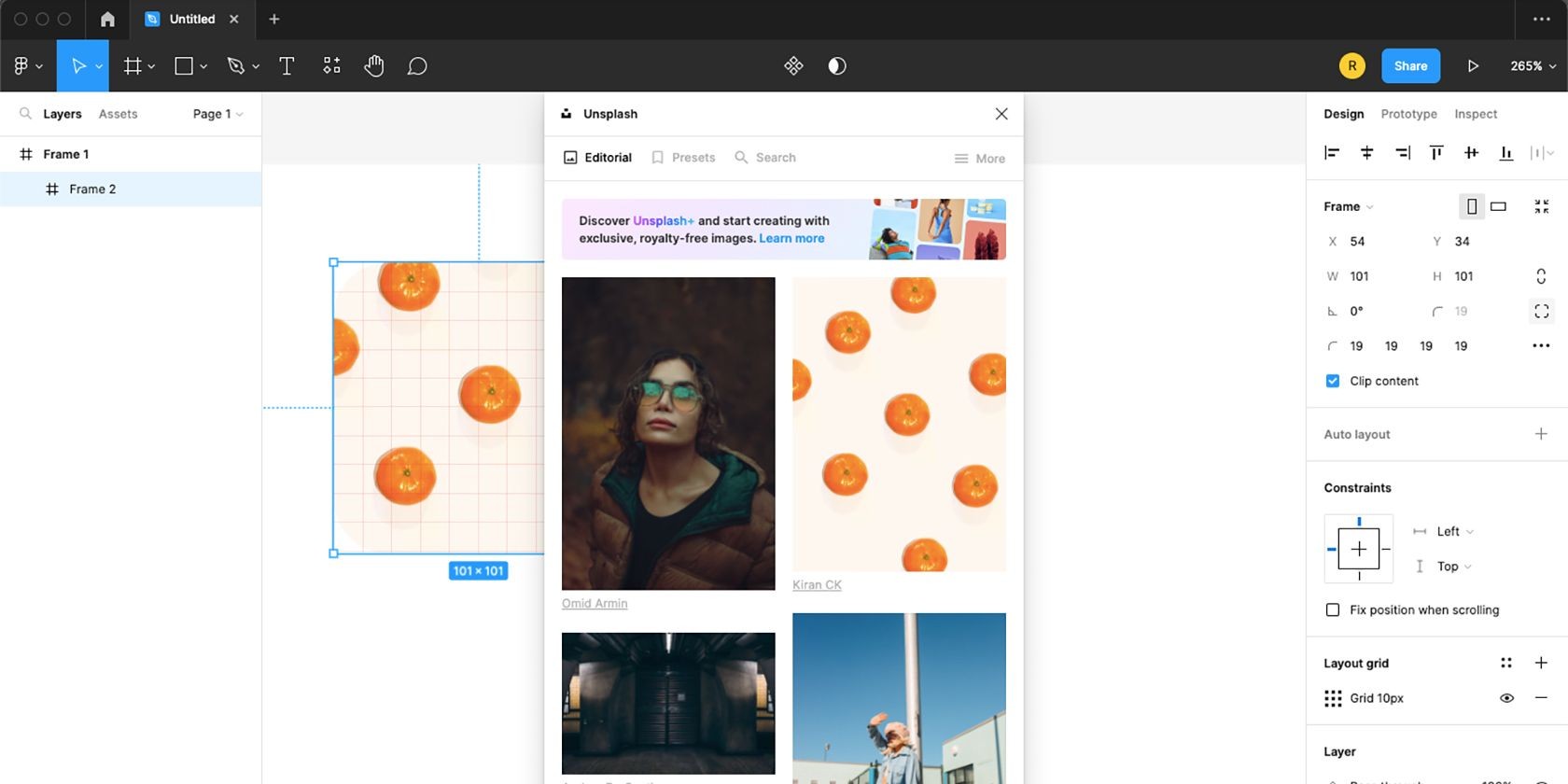
Plugin chính thức của Unsplash cho Figma cho phép bạn chèn hình ảnh trực tiếp vào thiết kế mà không cần rời khỏi cửa sổ Figma. Tất cả các giấy phép Unsplash đều có sẵn, nhưng với plugin này, bạn sẽ tiết kiệm thời gian và số lần nhấp chuột khi thêm hình ảnh vào công việc của mình.
4. Lorem Ipsum
 Plugin Lorem Ipsum trong Figma
Plugin Lorem Ipsum trong Figma
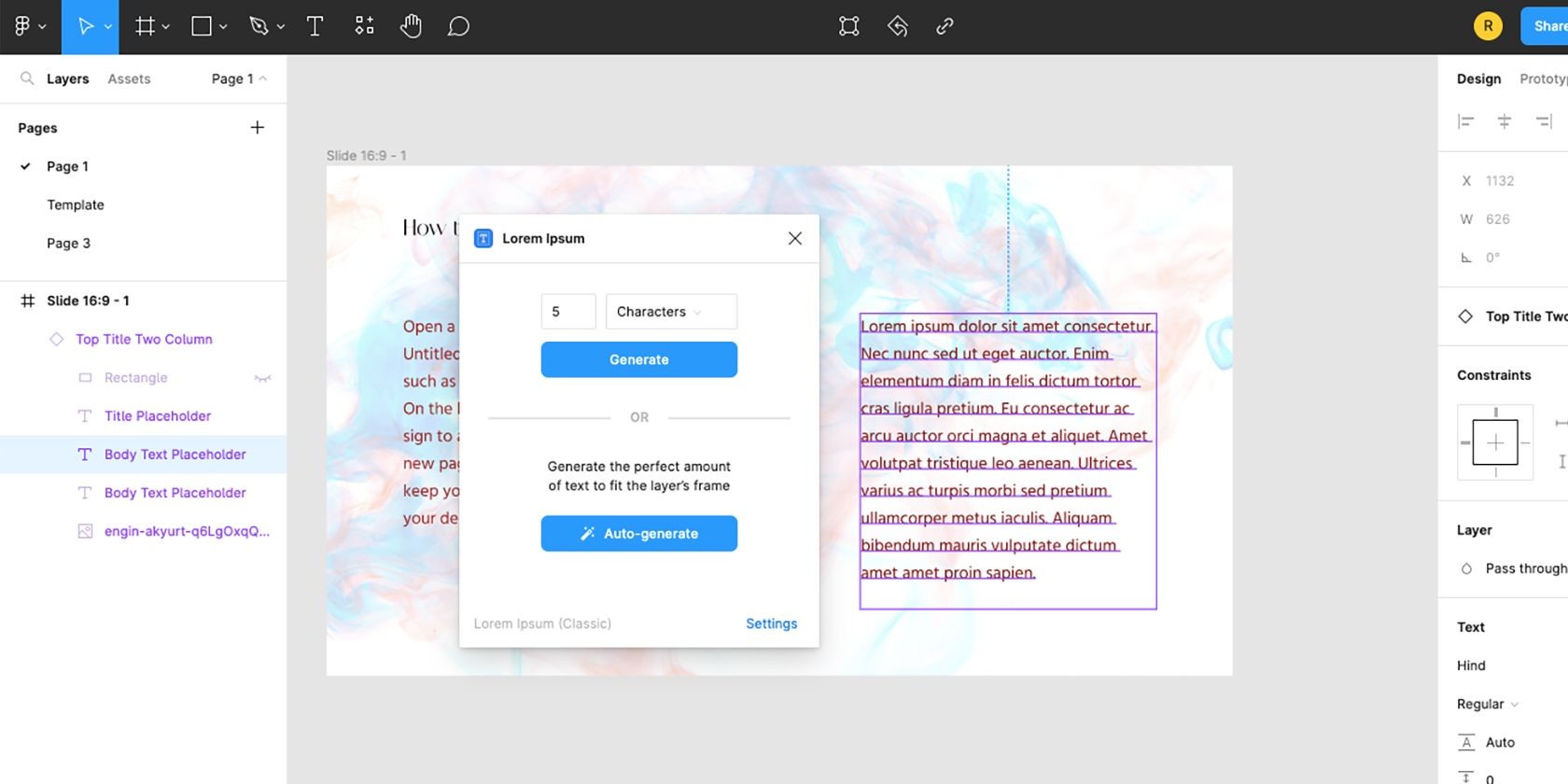
Nếu bạn là nhà thiết kế hình ảnh, bạn có thể gặp khó khăn khi tìm kiếm văn bản giữ chỗ cho không gian trong thiết kế của mình. Plugin Lorem Ipsum giúp bạn làm điều đó. Với văn bản Latinh truyền thống, bạn chỉ cần giao thiết kế của mình cho người viết bản sao để chuyển đổi văn bản giữ chỗ thành văn bản thực tế, vì vậy bạn chỉ cần tập trung vào hình ảnh.
5. Text Porter
 Plugin Text Porter trong Figma
Plugin Text Porter trong Figma
Nếu bạn có một bản sao văn bản cần thiết cho thiết kế của mình, Text Porter giúp bạn dễ dàng di chuyển văn bản từ Excel sang Figma. Chỉ cần chạy plugin Text Porter và di chuyển văn bản của bạn. Sau đó, bạn có thể chỉnh sửa văn bản trực tiếp trong tệp Excel để cập nhật thiết kế Figma trong tương lai. Điều này rất hữu ích nếu người viết bản sao của bạn không có quyền truy cập hoặc không biết về Figma.
6. Icons8 Background Remover
![]() Plugin Icons8 Background Remover trong Figma
Plugin Icons8 Background Remover trong Figma
Loại bỏ nền là một thực hành phổ biến khi sử dụng hình ảnh trong nhiều khía cạnh thiết kế. Thay vì mất thời gian trên Photoshop, Canva hoặc các chương trình chỉnh sửa khác, sử dụng plugin Icons8 Background Remover giúp tăng tốc quá trình và giữ mọi thứ trong Figma.
Công cụ loại bỏ nền có thể được áp dụng cho nhiều hình ảnh cùng một lúc, tăng tốc quá trình làm việc chỉ với một cú nhấp chuột.
7. Image Tracer
 Plugin Image Tracer trong Figma
Plugin Image Tracer trong Figma
Plugin Image Tracer tạo ra hình ảnh vector từ bất kỳ hình ảnh và lớp hình ảnh nào bạn chọn áp dụng. Hình ảnh vector có thể mở rộng giống như vàng trong công việc thiết kế kỹ thuật số, và plugin này giúp dễ dàng chuyển đổi bất kỳ hình ảnh nào thành vector.
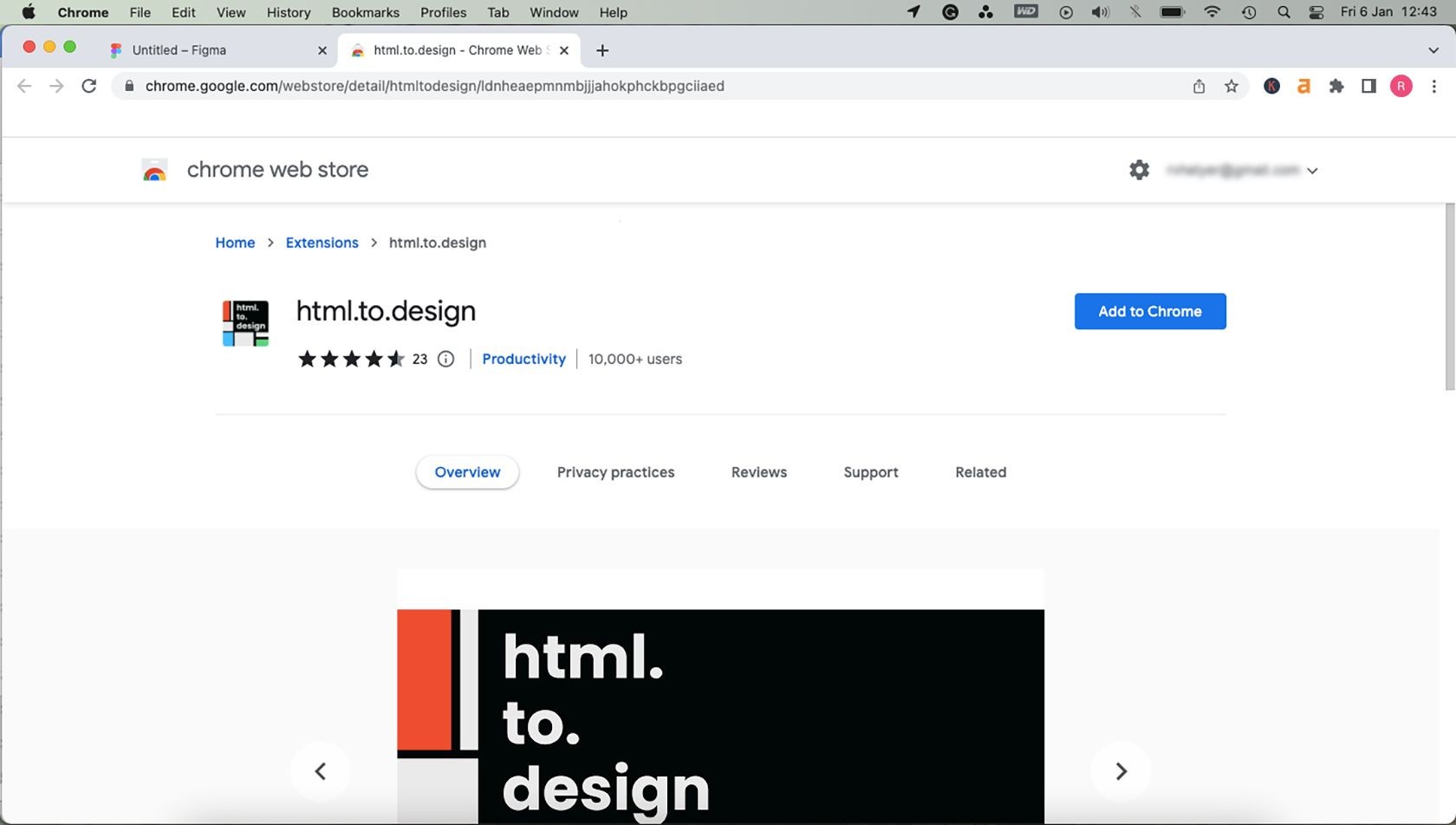
8. Html.to.design
 Plugin Html.to.design trong Figma
Plugin Html.to.design trong Figma
Plugin Html.to.design có thể giúp bạn tái tạo các thiết kế trang web hiện có thành thiết kế Figma. Điều này phục vụ nhiều mục đích như giúp bạn thực hành thiết kế trang web hoặc để bạn khôi phục các trang web cũ mà bạn đã thiết kế và mất quyền truy cập.
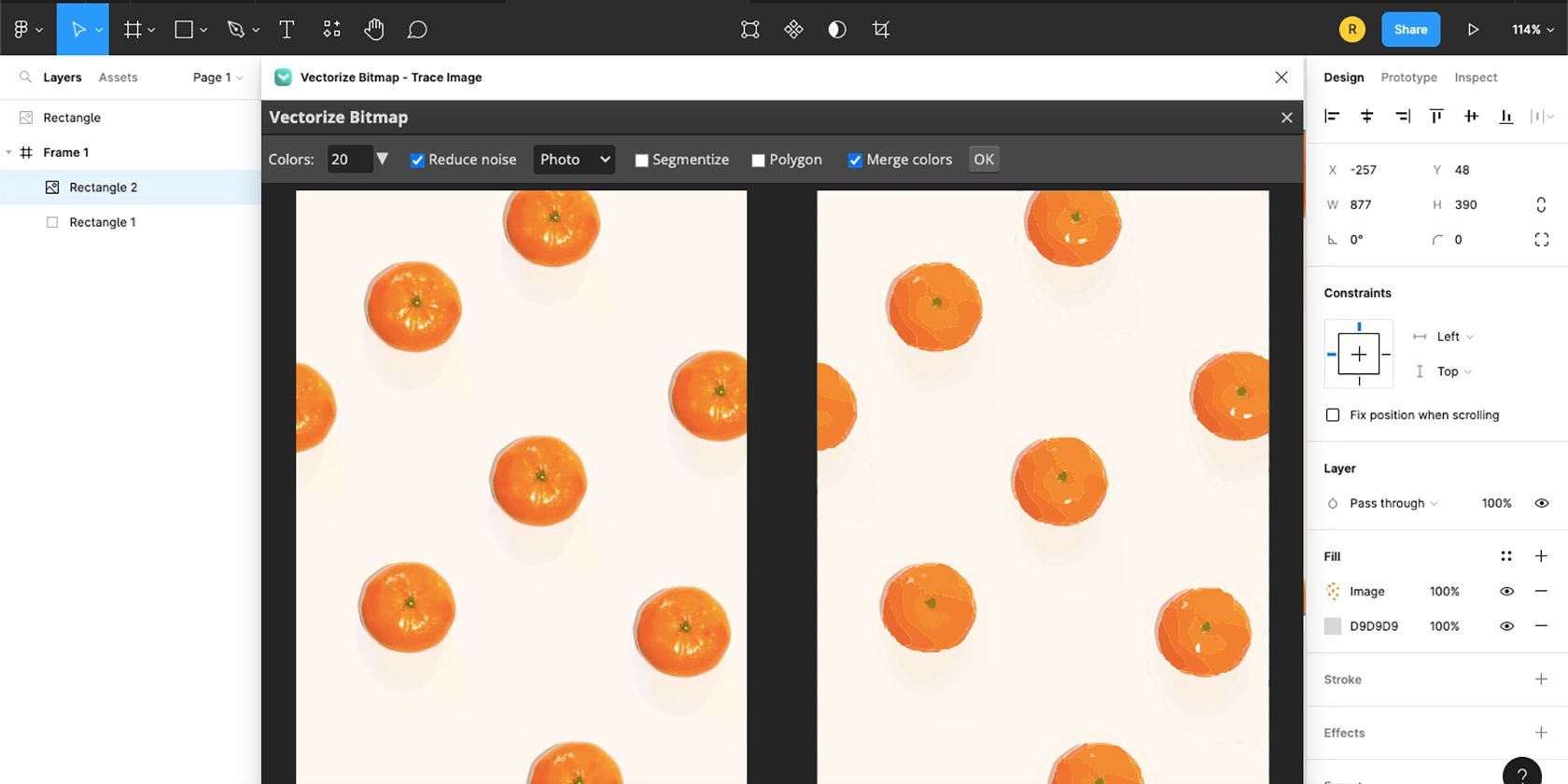
9. Vectorize
 Plugin Vectorize trong Figma
Plugin Vectorize trong Figma
Plugin Vectorize hoạt động tương tự như Image Tracer, nhưng plugin này tốt hơn nếu bạn chỉ có một hình ảnh và một màu để vector hóa. Chuyển đổi hình ảnh bitmap thành vector dễ dàng bằng cách sử dụng plugin này.
Vector mới của bạn sẽ là một đường dẫn vector, dễ dàng chỉnh sửa và sử dụng cho tất cả nhu cầu thiết kế của bạn. Đặc biệt tốt nếu khách hàng của bạn gửi cho bạn logo của họ dưới dạng hình ảnh pixel hóa được sao chép từ tài liệu Word. Bạn có thể dễ dàng phục hồi logo và các biểu tượng một màu khác trong Figma.
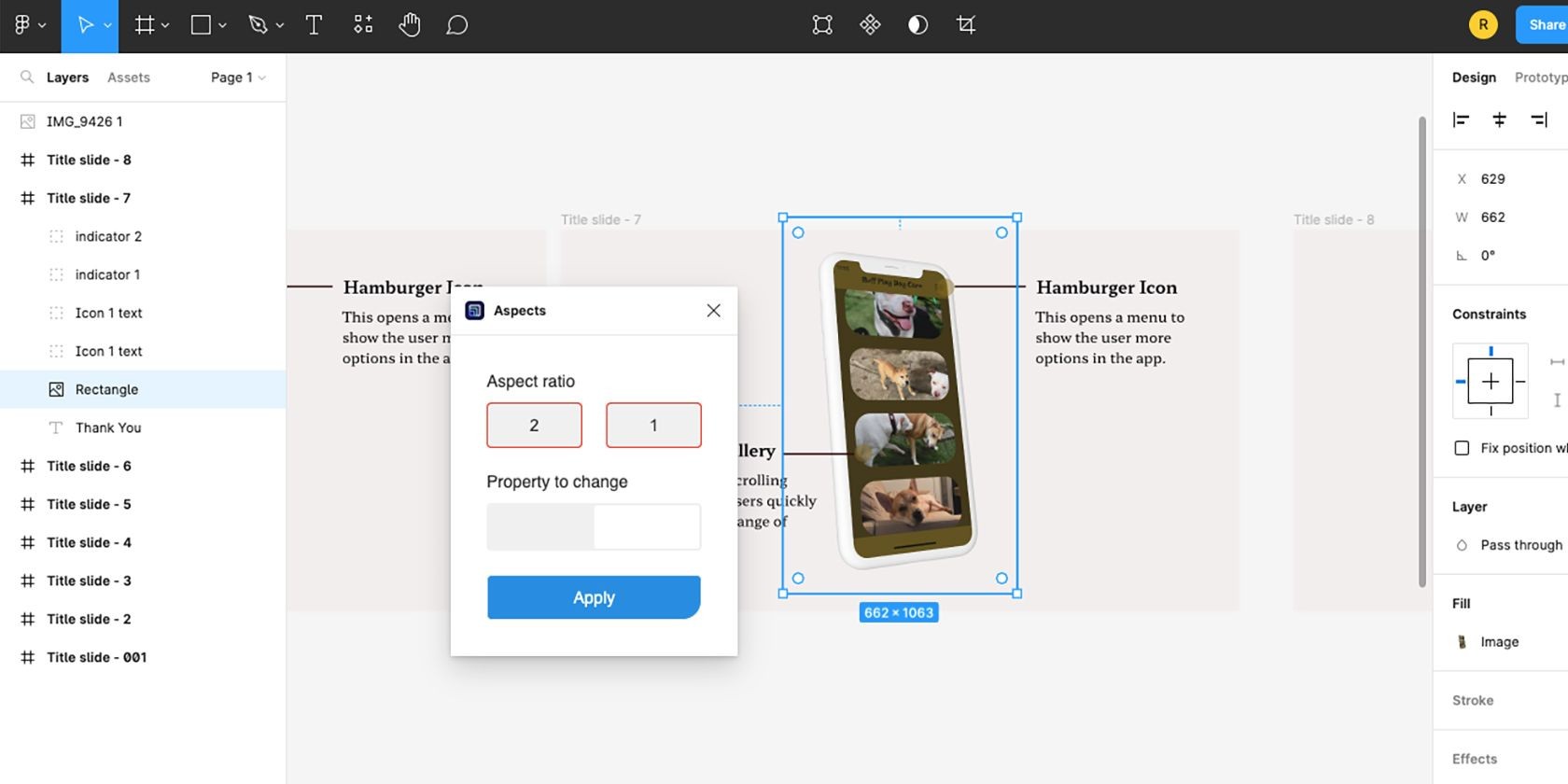
10. Aspects
 Plugin Aspects trong Figma
Plugin Aspects trong Figma
Thiết kế cho một tỷ lệ khung hình cụ thể? Cần phải phóng to hoặc thu nhỏ? Sử dụng plugin Aspects. Plugin này cho phép bạn nhanh chóng thay đổi khía cạnh của các lớp khác nhau trong thiết kế của bạn, đặc biệt là hình ảnh. Aspects là một công cụ hữu ích cho bất kỳ việc thay đổi kích thước nhanh chóng nào bạn cần thực hiện.
11. Button Buddy
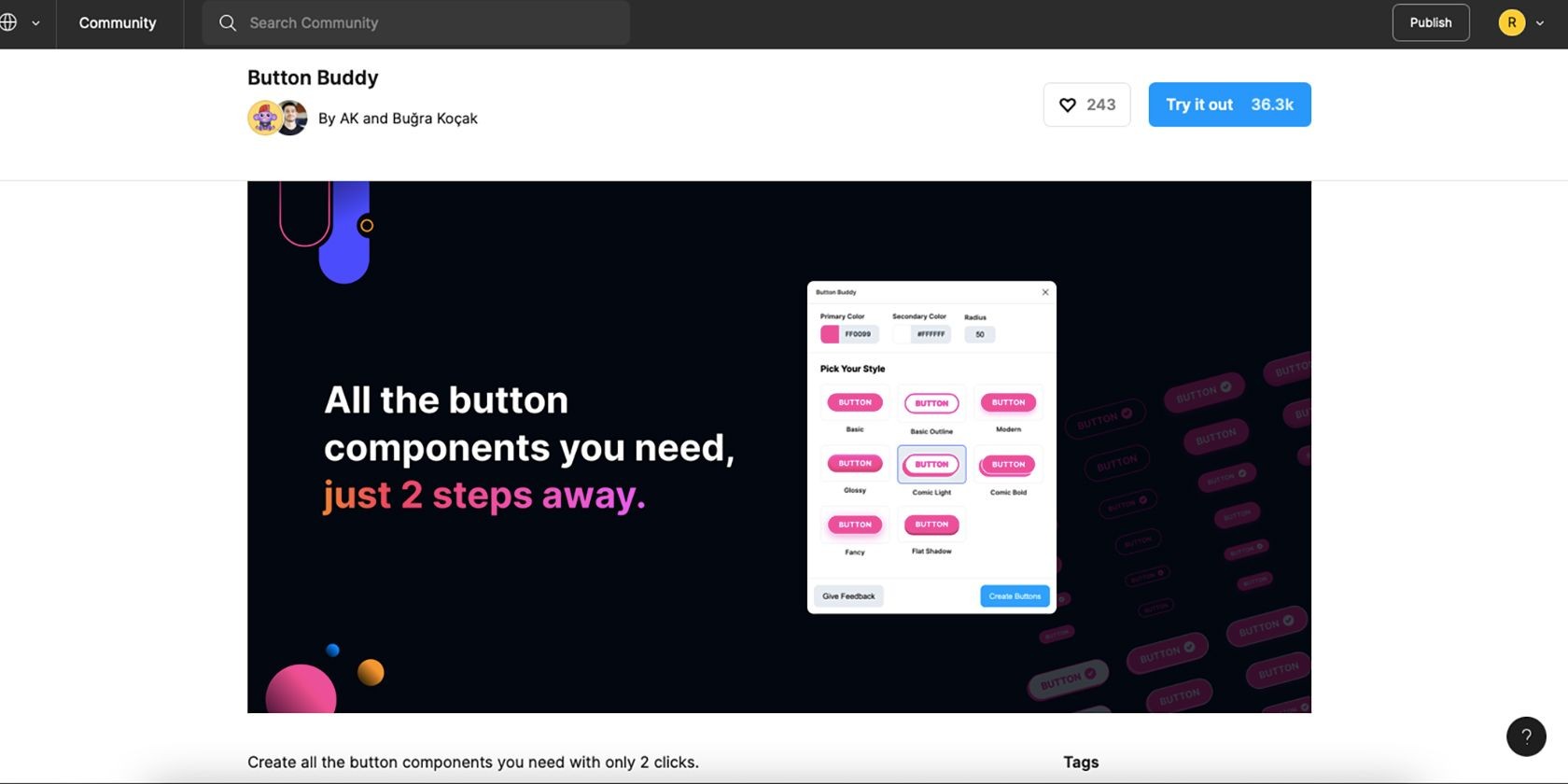
 Plugin Button Buddy trong Figma
Plugin Button Buddy trong Figma
Nếu bạn đang thiết kế cho UX/UI, bạn có thể đang thêm các nút vào thiết kế của mình. Button Buddy là một plugin tuyệt vời cung cấp nhiều thiết kế thành phần nút, tiết kiệm thời gian thiết kế, để bạn có thể tập trung vào thiết kế bố cục tuyệt vời.
12. Handy Components
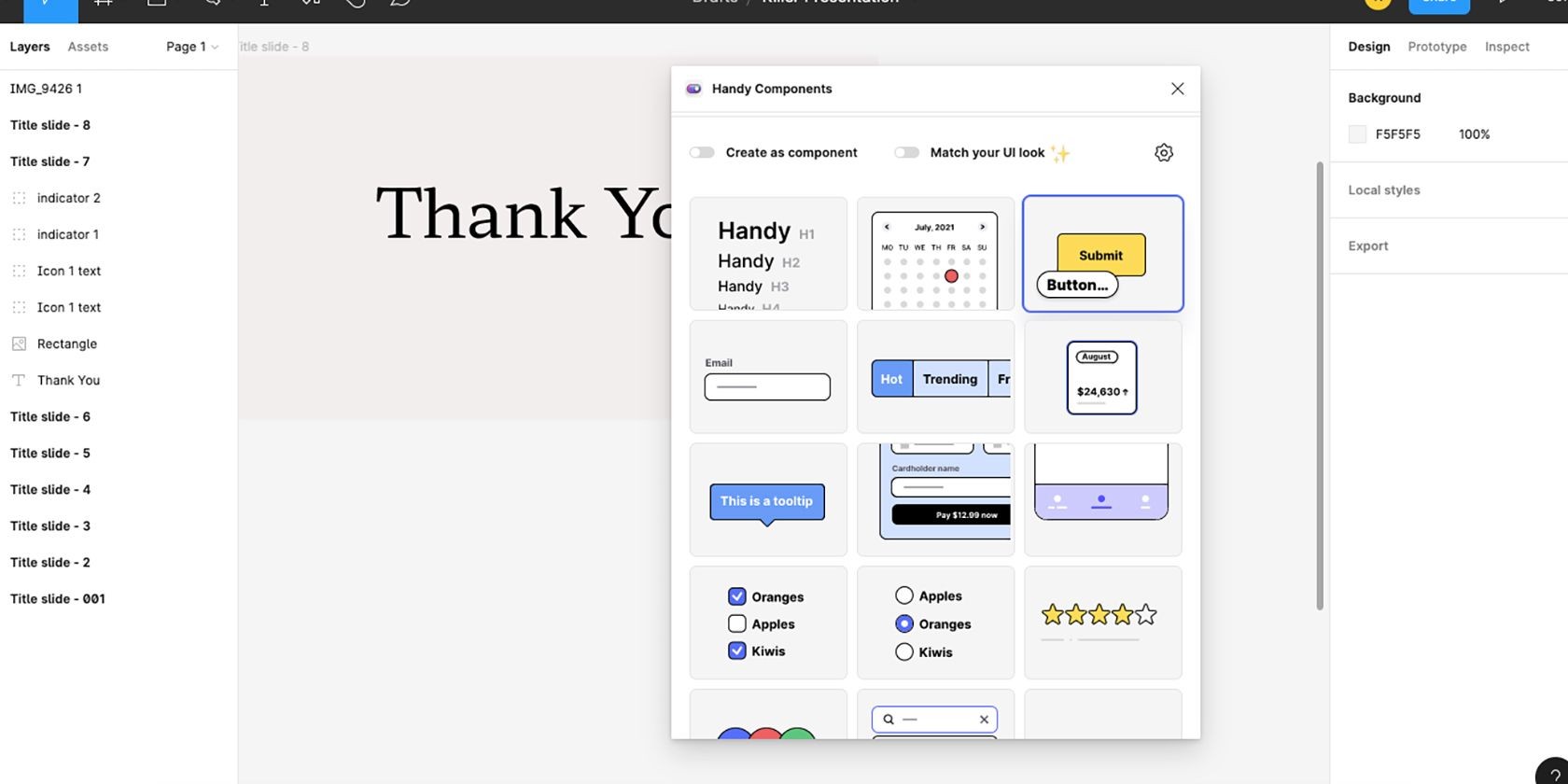
 Plugin Handy Components trong Figma
Plugin Handy Components trong Figma
Để thêm nhiều thành phần hơn ngoài nút, hãy sử dụng plugin Handy Components. Plugin này cung cấp hơn 60 yếu tố thiết kế UX/UI khác nhau. Handy Components cũng sử dụng thiết kế thông minh để sao chép các phong cách hiện có trong thiết kế của bạn và áp dụng trực tiếp chúng vào các thành phần được thêm vào bởi plugin. Bạn không cần phải chỉnh sửa để phù hợp với phong cách của mình.
Các thành phần có sẵn bao gồm nút, thẻ tính năng, mục danh sách, bảng, thanh tiến trình, nhãn cảnh báo, lịch và nhiều yếu tố hữu ích khác.
13. Map Maker
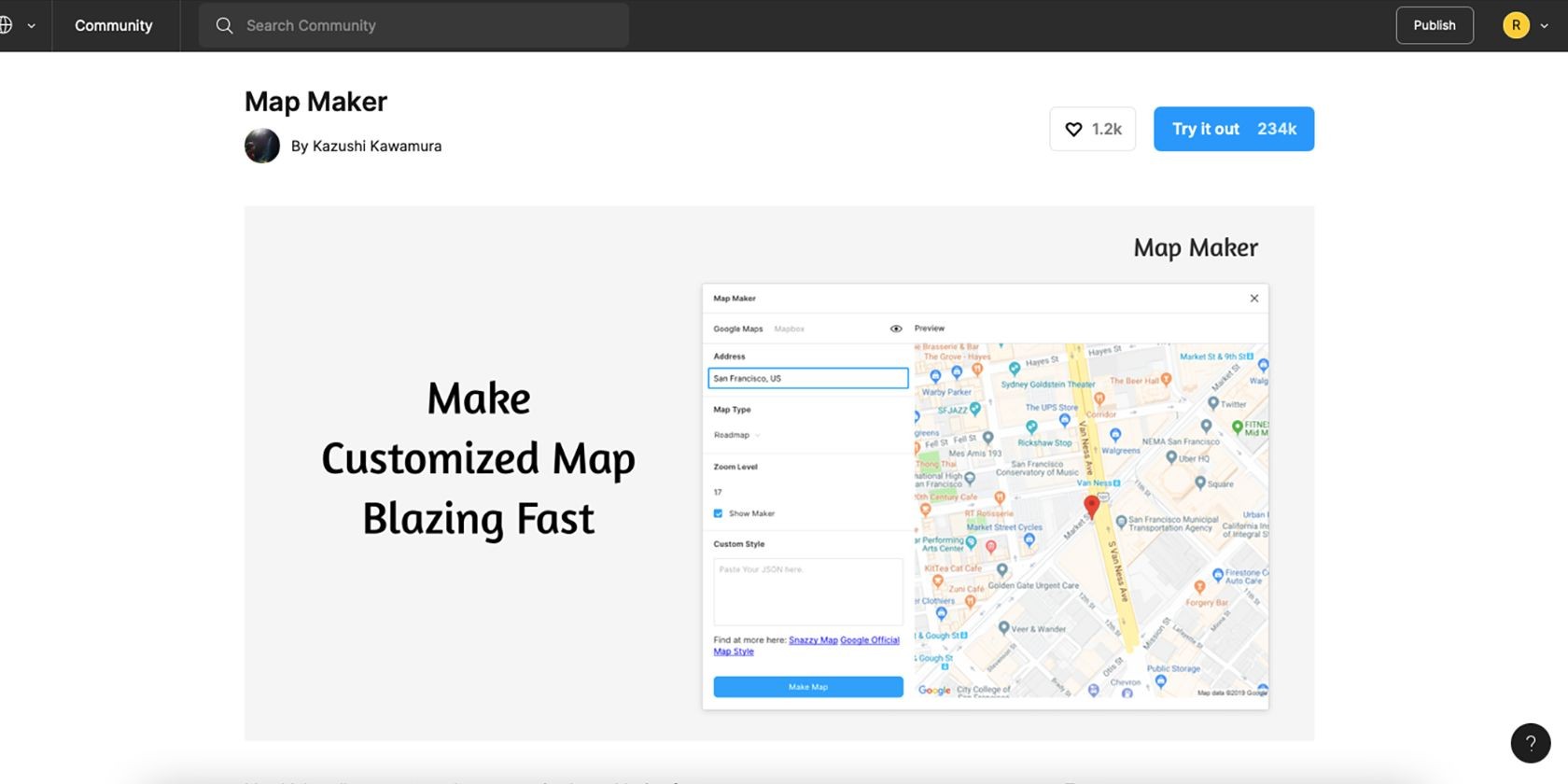
 Plugin Map Maker trong Figma
Plugin Map Maker trong Figma
Cần một bản đồ trên thiết kế web của bạn? Bạn có thể dễ dàng tích hợp một bản đồ với plugin Map Maker. Plugin này cho phép bạn thêm một bản đồ tùy chỉnh được chèn vào một hình dạng.
Chỉ cần chọn hình dạng bạn muốn – hình chữ nhật, hình elip hoặc đa giác – và chạy Map Maker. Sau đó, nhập địa chỉ bạn muốn chia sẻ. Thật dễ dàng để thêm một bản đồ vào thiết kế web của bạn.
14. Iconify
![]() Plugin Iconify trong Figma
Plugin Iconify trong Figma
Biểu tượng làm cho thiết kế UX/UI trở nên phổ biến và dễ tiếp cận. Plugin Iconify chứa một thư viện hơn 1000,000 biểu tượng cho hầu hết mọi mục đích sử dụng. Các biểu tượng SVG mã nguồn mở của Iconify có thể được sử dụng trong nhiều phần mềm phát triển để dễ dàng chuyển đổi thiết kế Figma từ nguyên mẫu sang sản phẩm thực tế.
15. Clay Mockups 3D
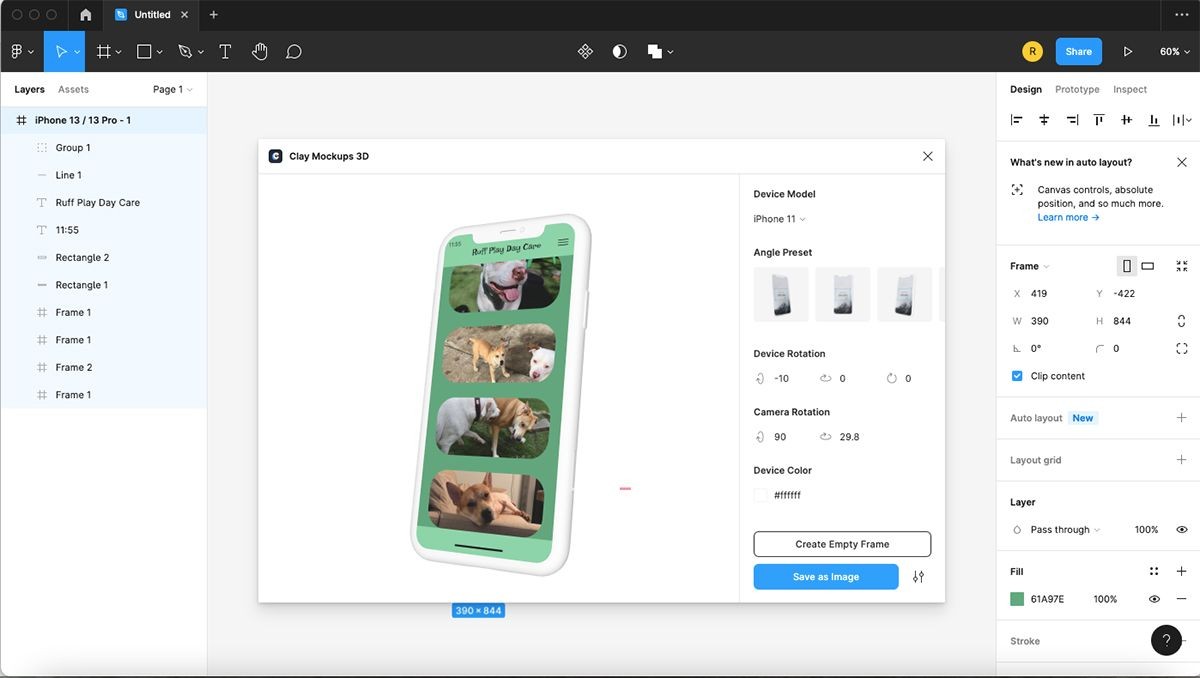
 Plugin Clay Mockups 3D trong Figma
Plugin Clay Mockups 3D trong Figma
Thêm mockup vào thiết kế Figma của bạn giúp bạn kết hợp thực tế vào các ý tưởng sản phẩm tiềm năng. Dù bạn đang thêm mockup vào thiết kế trình bày Figma hay tích hợp chúng vào một trang web, chúng là một công cụ hữu ích.
Clay Mockups 3D là một trong nhiều plugin mockup tuyệt vời. Bạn có thể chèn mockup cho điện thoại, máy tính và các thiết bị khác cũng như tay để cầm chúng.
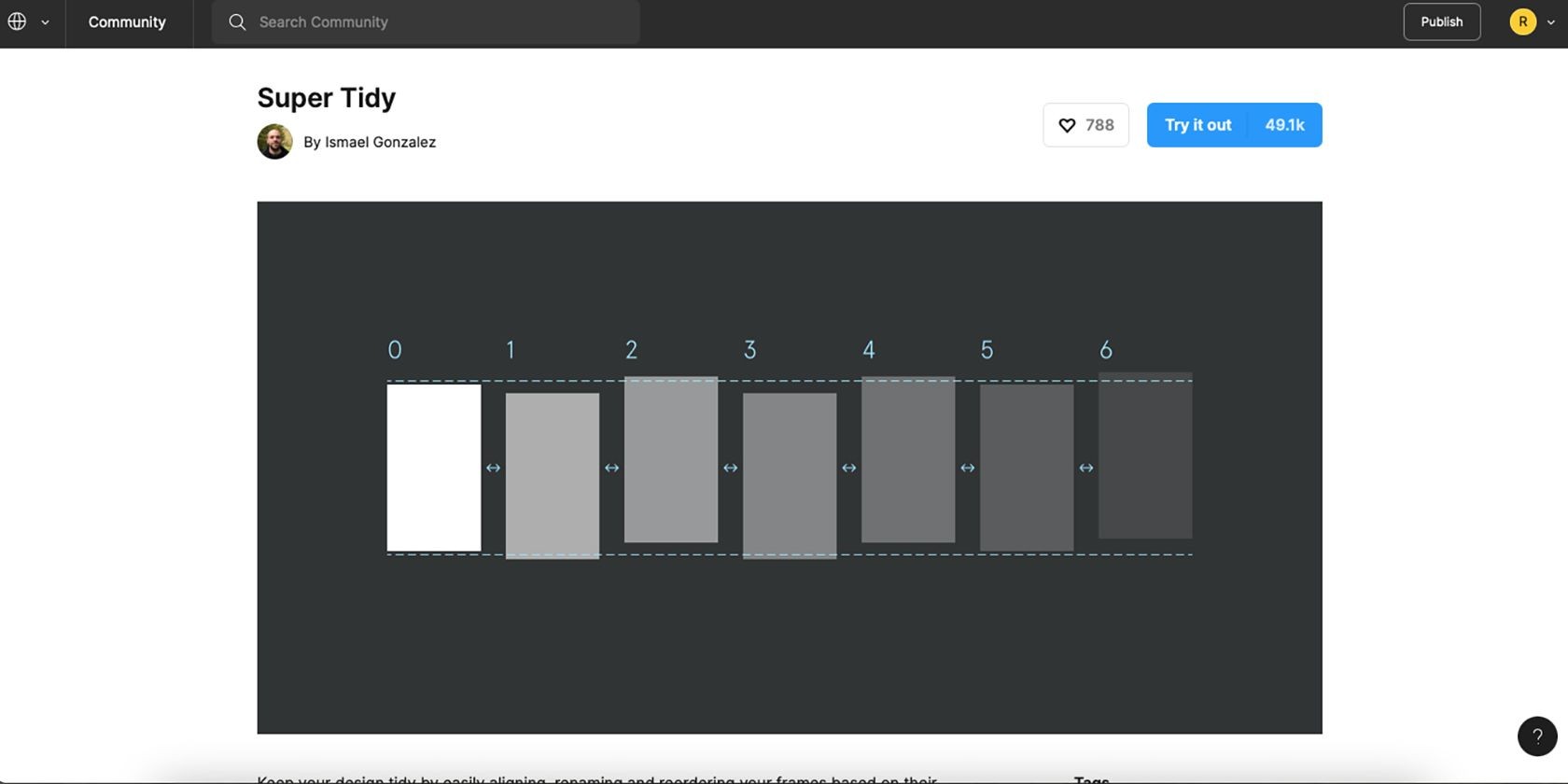
16. Super Tidy
 Plugin Super Tidy trong Figma
Plugin Super Tidy trong Figma
Plugin đơn giản này cho phép bạn căn chỉnh các khung, dọn dẹp và giữ cho tác phẩm của bạn được sắp xếp gọn gàng. Chỉ cần chọn các yếu tố, chạy plugin và cửa sổ Figma của bạn sẽ trở nên siêu gọn gàng.
Không chỉ sắp xếp một bảng nghệ thuật lộn xộn, mà nó còn đánh số lại các khung nếu thứ tự bị thay đổi. Không còn phải tìm kiếm khung 5 sau khi nó đã được di chuyển, bạn sẽ tìm thấy nó nằm cạnh 4 và 6.
-
Làm thế nào để tải plugin Figma?
- Bạn có thể tải plugin Figma từ trang Cộng đồng hoặc tab Tài Nguyên trong Figma. Chọn Thử Ngay hoặc Chạy để tải plugin.
-
Plugin nào tốt nhất để thêm gradient vào thiết kế Figma?
- Plugin Mesh Gradient là lựa chọn tuyệt vời để thêm gradient tùy chỉnh vào thiết kế Figma của bạn.
-
Làm thế nào để chuyển đổi thiết kế Figma thành HTML hoặc CSS?
- Sử dụng plugin Figma to Webflow để chuyển đổi thiết kế Figma của bạn thành HTML hoặc CSS sẵn sàng cho Webflow.
-
Có plugin nào giúp loại bỏ nền hình ảnh trong Figma không?
- Plugin Icons8 Background Remover giúp bạn loại bỏ nền hình ảnh một cách nhanh chóng và dễ dàng.
-
Làm thế nào để thêm biểu tượng vào thiết kế Figma?
- Plugin Iconify cung cấp một thư viện lớn các biểu tượng SVG mà bạn có thể dễ dàng thêm vào thiết kế Figma của mình.
-
Có plugin nào giúp tôi tạo mockup 3D trong Figma không?
- Plugin Clay Mockups 3D cho phép bạn thêm mockup 3D cho các thiết bị và tay cầm vào thiết kế Figma của mình.
-
Làm thế nào để giữ cho thiết kế Figma của tôi được sắp xếp gọn gàng?
- Plugin Super Tidy giúp bạn căn chỉnh và sắp xếp các khung trong thiết kế Figma của mình một cách gọn gàng.
Kết Luận
Với 16 công cụ tuyệt vời này, bạn có thể dễ dàng chuyển đổi luồng công việc của mình. Plugin cho phép bạn làm được nhiều hơn mà không cần rời khỏi cửa sổ thiết kế Figma.
Những plugin này là những công cụ hữu ích nhất xung quanh, và nếu bạn sử dụng tất cả chúng, bạn có thể vector hóa hình ảnh, thêm hình ảnh từ Unsplash, thêm thiết kế HTML vào Figma và ngược lại với Webflow Labs, thêm bản đồ tùy chỉnh và thay đổi kích thước thiết kế của bạn. Tất cả đều với plugin.