Contents
- Cách Tạo Mẫu Họa Tiết Với Công Cụ Pencil
- 1. Tạo Tài Liệu Photoshop Mới
- 2. Thiết Lập Công Cụ Pencil
- 3. Bật Đường Lưới
- 4. Vẽ Mẫu Họa Tiết
- 5. Định Nghĩa Mẫu Họa Tiết
- 6. Sử Dụng Mẫu Họa Tiết Mới
- Cách Tạo Mẫu Họa Tiết Với Công Cụ Shape
- 1. Tạo Tài Liệu Photoshop Mới
- 2. Tạo Hướng Dẫn
- 3. Tạo Mẫu Họa Tiết
- Khám Phá và Thử Nghiệm
- Cách Xóa hoặc Đổi Tên Mẫu Họa Tiết
- Cách Tạo Mẫu Họa Tiết Với Adobe Capture
- 1. Tôi có thể tạo mẫu họa tiết từ ảnh có sẵn không?
- 2. Làm thế nào để tạo mẫu họa tiết liền mạch trong Photoshop?
- 3. Có thể sử dụng các công cụ khác ngoài Pencil và Shape để tạo mẫu họa tiết không?
- 4. Làm thế nào để xóa mẫu họa tiết trong Photoshop?
- 5. Tôi có thể tạo mẫu họa tiết trên điện thoại di động không?
- 6. Làm thế nào để đảm bảo mẫu họa tiết của tôi hoạt động trên bất kỳ nền màu nào?
- 7. Có thể tạo mẫu họa tiết phức tạp hơn với Photoshop không?
- Nghệ Thuật Tạo Ra Điều Gì Đó Từ Hư Vô Trong Photoshop
Photoshop là một công cụ mạnh mẽ giúp bạn tạo ra những mẫu họa tiết độc đáo và sáng tạo, đem lại sự phong phú cho các thiết kế của bạn. Trong bài viết này, chúng ta sẽ tìm hiểu cách tạo mẫu họa tiết trong Photoshop, từ việc sử dụng công cụ Pencil đến công cụ Shape, cũng như cách sử dụng ứng dụng Adobe Capture để tạo mẫu họa tiết từ điện thoại di động.
Cách Tạo Mẫu Họa Tiết Với Công Cụ Pencil
Việc tự tạo mẫu họa tiết cho phép bạn nâng tầm thiết kế của mình lên một tầng cao mới. Bạn có thể sử dụng bất kỳ công cụ vẽ nào trong Photoshop, nhưng nếu bạn chưa có kinh nghiệm, công cụ Pencil là một điểm khởi đầu tốt.
1. Tạo Tài Liệu Photoshop Mới
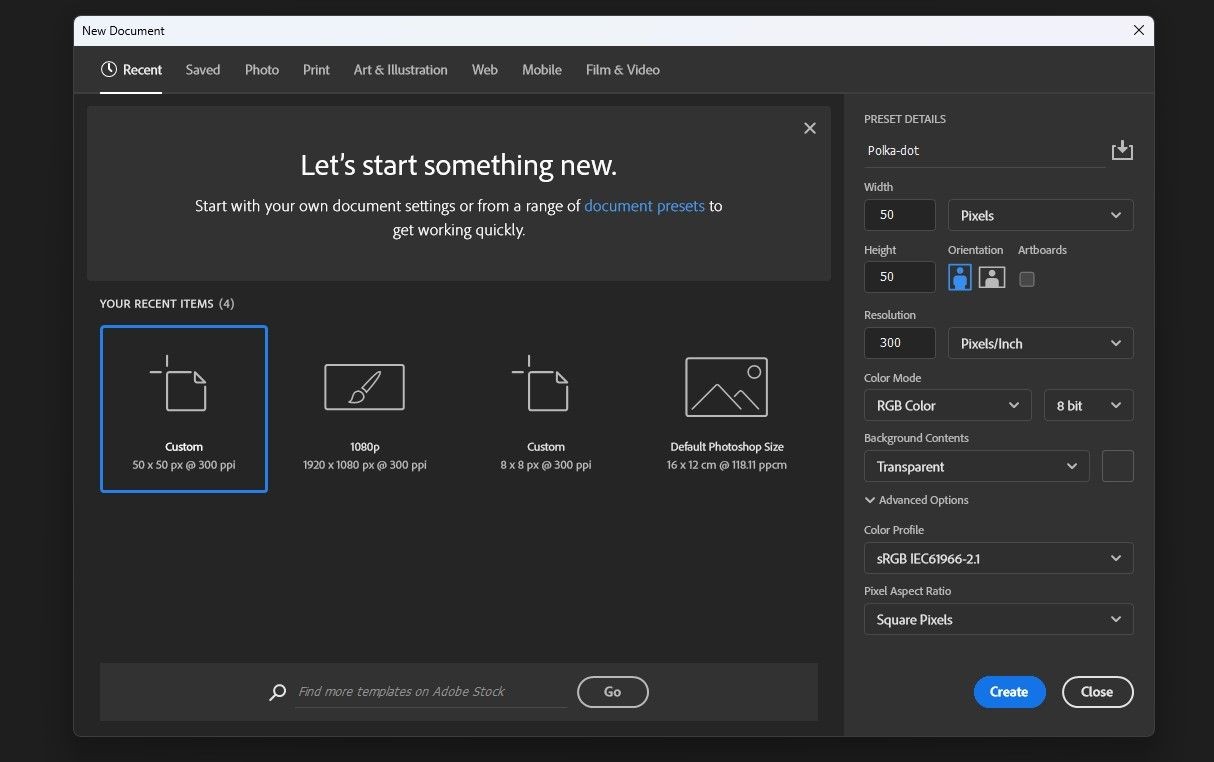
 Tạo tài liệu mới trong Photoshop
Tạo tài liệu mới trong Photoshop
Bước đầu tiên là tạo một tài liệu Photoshop mới với kích thước nhỏ. Một hình vuông khoảng 8 đến 10 pixel là một điểm khởi đầu tốt.
Khi tạo tài liệu, hãy đảm bảo chọn Transparent cho Background Contents. Điều này sẽ đảm bảo bạn có thể sử dụng mẫu họa tiết của mình trên bất kỳ nền màu nào sau khi hoàn thành.
2. Thiết Lập Công Cụ Pencil
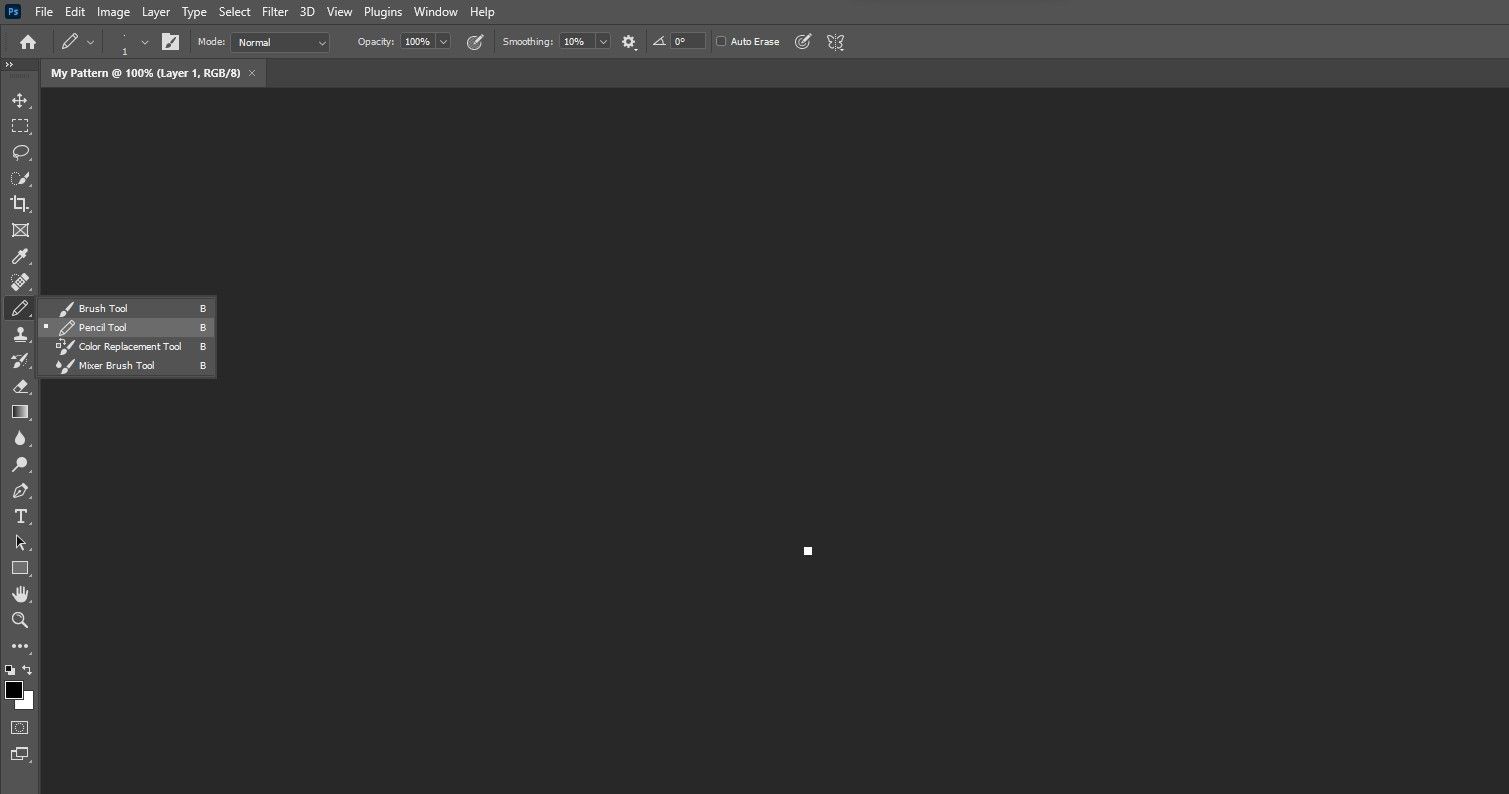
 Chọn công cụ Pencil trong Photoshop
Chọn công cụ Pencil trong Photoshop
Chọn màu bạn muốn sử dụng cho mẫu họa tiết, sau đó chọn công cụ Pencil từ thanh công cụ. Bạn cũng có thể chọn công cụ Pencil bằng cách nhấn phím B trên bàn phím.
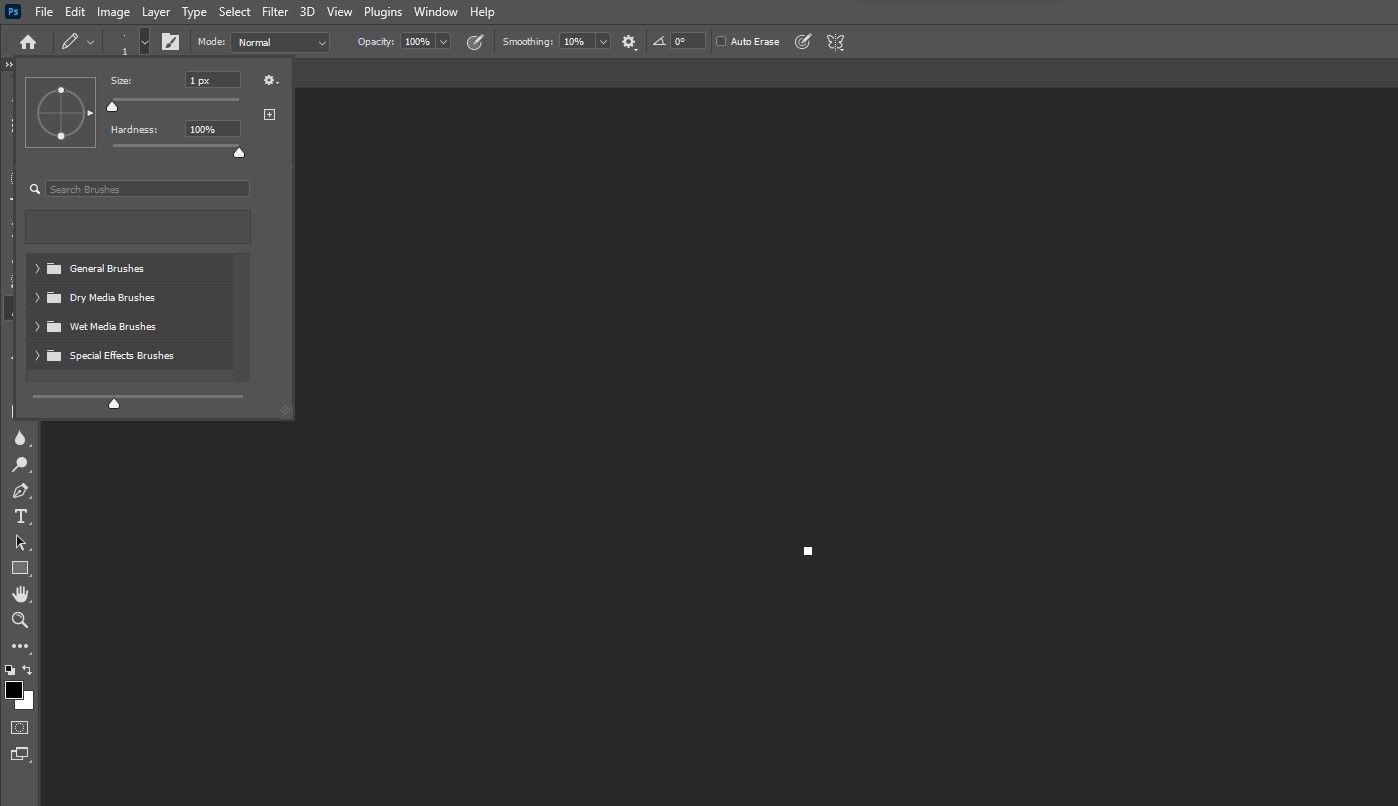
 Thay đổi kích thước Pencil trong Photoshop
Thay đổi kích thước Pencil trong Photoshop
Vì bạn đang làm việc trên một tài liệu nhỏ, hãy đặt kích thước Pencil khoảng 1 đến 2 pixel. Phóng to từ 3,200 đến 6,400% để có cái nhìn rõ ràng về tài liệu của bạn.
3. Bật Đường Lưới
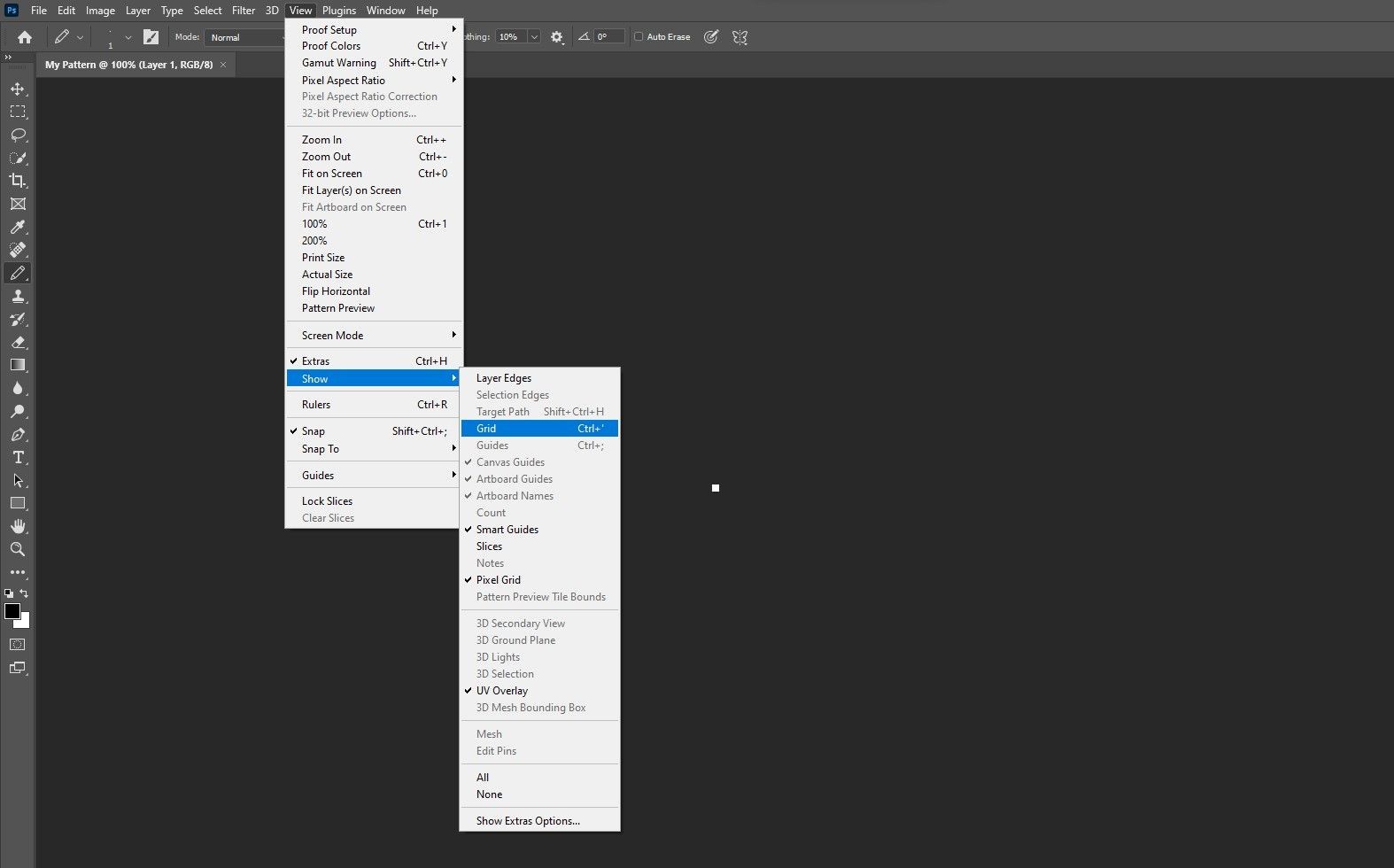
 Bật đường lưới trong Photoshop
Bật đường lưới trong Photoshop
Việc bật đường lưới giúp bạn dễ dàng phân biệt các pixel trên mẫu họa tiết của mình. Bạn có thể bật đường lưới bằng cách vào View > Show và chọn Grid. Bạn cũng có thể sử dụng phím tắt Ctrl/Cmd + ‘.
Đường lưới có thể không hiển thị nếu bạn chưa điều chỉnh chính xác. Để điều chỉnh cài đặt đường lưới, vào Edit > Preferences > Guides, Grids, and Slices. Dưới Grid, đảm bảo Gridline được đặt thành pixel. Thiết lập đường lưới xuất hiện mỗi 1 pixel với 10 phân đoạn.
Phím tắt cho cửa sổ Preferences trong Photoshop là Cmd/Ctrl + K.
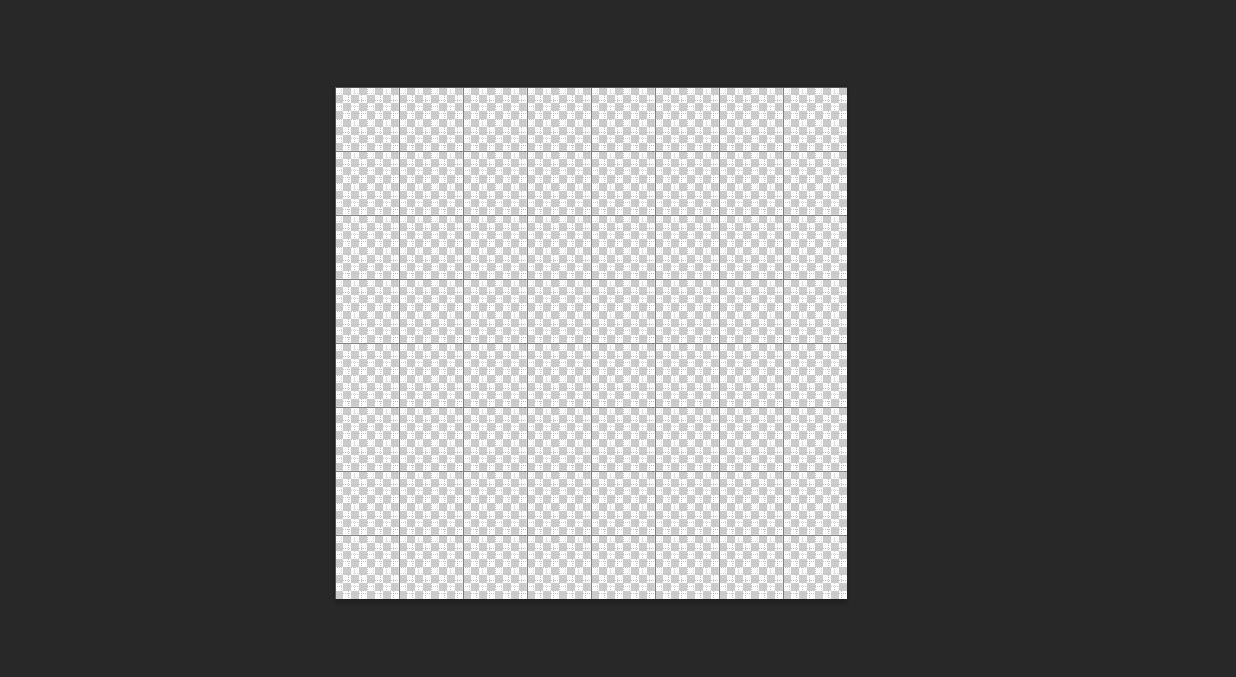
 Tài liệu Photoshop với đường lưới
Tài liệu Photoshop với đường lưới
Sau khi điều chỉnh đường lưới, bạn sẽ có kết quả như hình trên.
4. Vẽ Mẫu Họa Tiết
 Mẫu họa tiết đơn giản với Pencil trong Photoshop
Mẫu họa tiết đơn giản với Pencil trong Photoshop
Khi bạn đã phóng to đủ, bạn có thể nhìn thấy từng pixel khi bắt đầu sử dụng Pencil. Bạn có thể vẽ mẫu họa tiết của mình vào ô vuông nhỏ đó.
Bạn có thể điền vào canvas nhỏ đó với bất kỳ công cụ nào bạn muốn – không nhất thiết phải sử dụng Pencil. Nó chỉ là một cách dễ dàng để điền vào các pixel một cách chính xác.
5. Định Nghĩa Mẫu Họa Tiết
Sau khi hoàn thành việc vẽ mẫu họa tiết, vào menu Edit và chọn Define Pattern. Một cửa sổ sẽ mở ra để bạn đặt tên cho mẫu họa tiết. Khi bạn nhấn OK, nó sẽ được lưu vào Thư Viện Mẫu của bạn.
6. Sử Dụng Mẫu Họa Tiết Mới
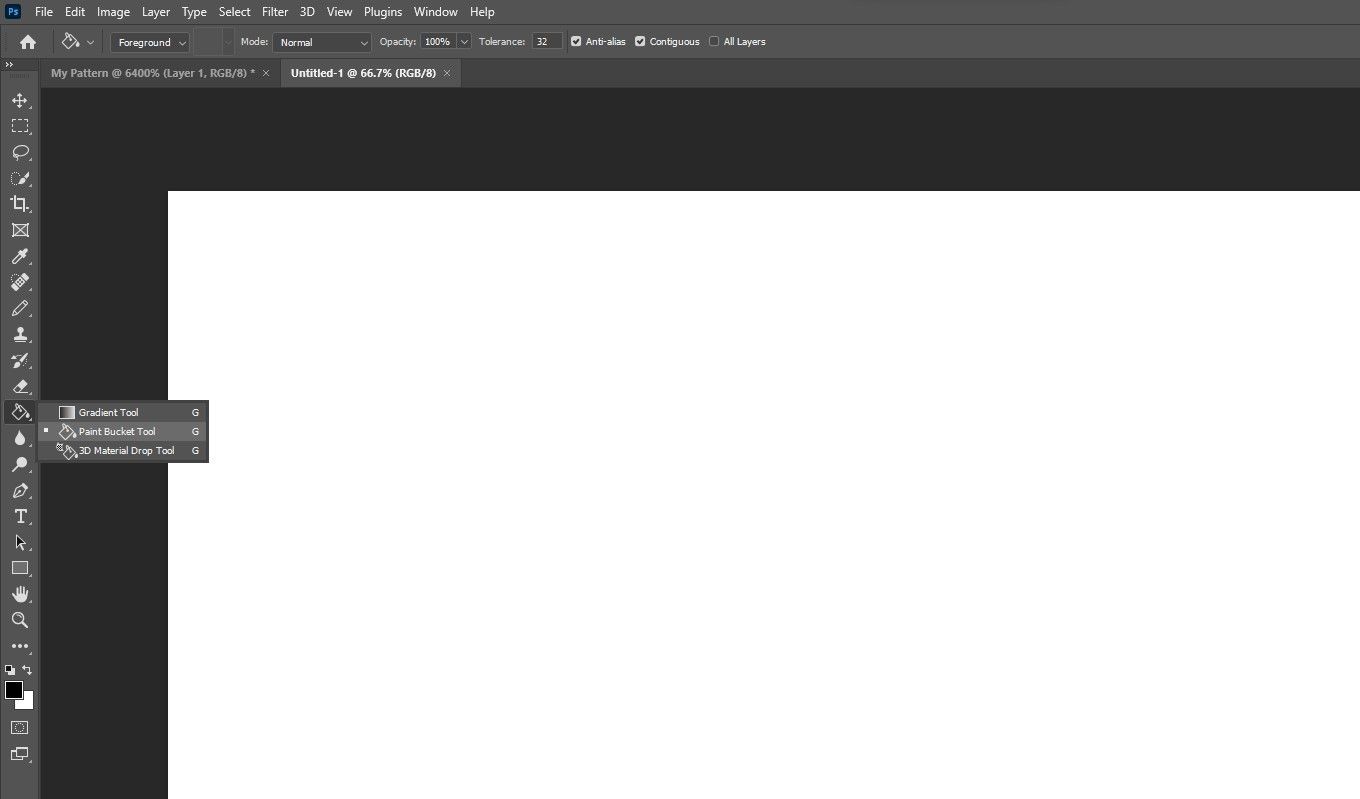
 Chọn công cụ Paint Bucket trong Photoshop
Chọn công cụ Paint Bucket trong Photoshop
Tạo một tài liệu mới với kích thước bạn muốn mẫu họa tiết chiếm và thử nghiệm mẫu họa tiết của bạn. Bạn có thể sơn lên canvas với mẫu họa tiết mới (hoặc bất kỳ mẫu họa tiết nào khác trong Photoshop) bằng công cụ Paint Bucket. Bạn có thể chọn công cụ này bằng cách nhấn phím G trên bàn phím.
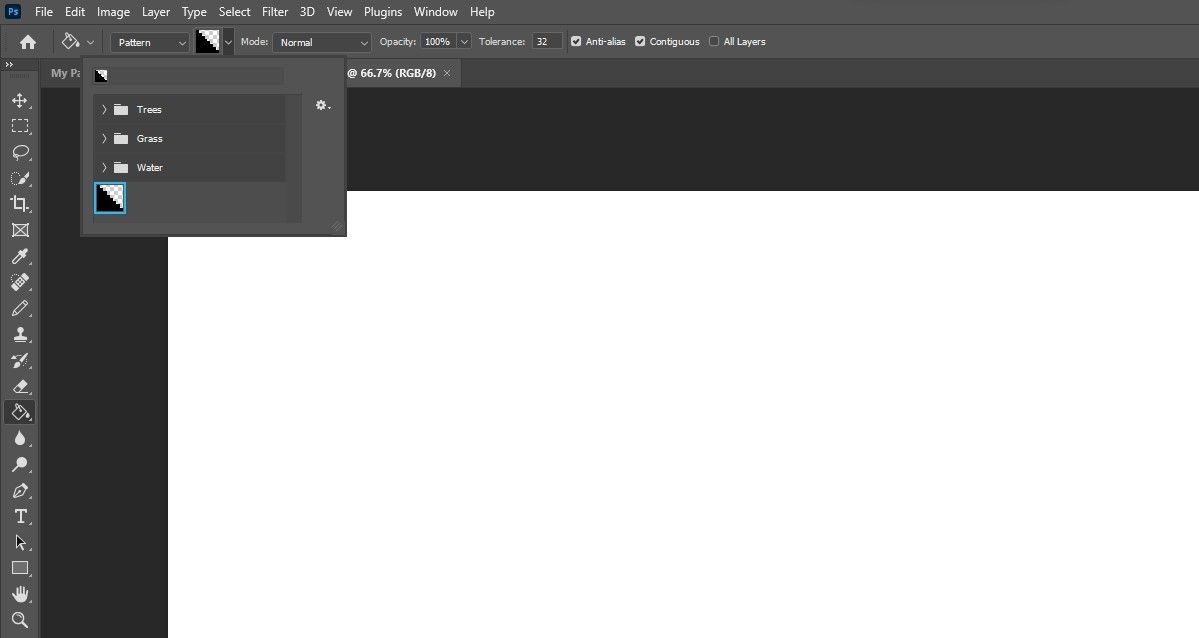
 Chọn mẫu họa tiết cho Paint Bucket trong Photoshop
Chọn mẫu họa tiết cho Paint Bucket trong Photoshop
Trong menu tùy chọn của Paint Bucket, đảm bảo bạn đã chọn Pattern, thay vì Foreground. Ngay bên cạnh đó, bạn có thể chọn mẫu họa tiết bạn muốn sử dụng.
 Mẫu họa tiết được sơn lên tài liệu Photoshop
Mẫu họa tiết được sơn lên tài liệu Photoshop
Nhấp vào biểu tượng bucket trên canvas. Bạn sẽ thấy mẫu họa tiết của bạn đã được ghép lại trên canvas!
Cách Tạo Mẫu Họa Tiết Với Công Cụ Shape
Bạn có thể sử dụng phương pháp tương tự như trên để tạo mẫu họa tiết bằng công cụ Shape trong Photoshop. Giả sử bạn muốn tạo một mẫu họa tiết chấm bi…
1. Tạo Tài Liệu Photoshop Mới
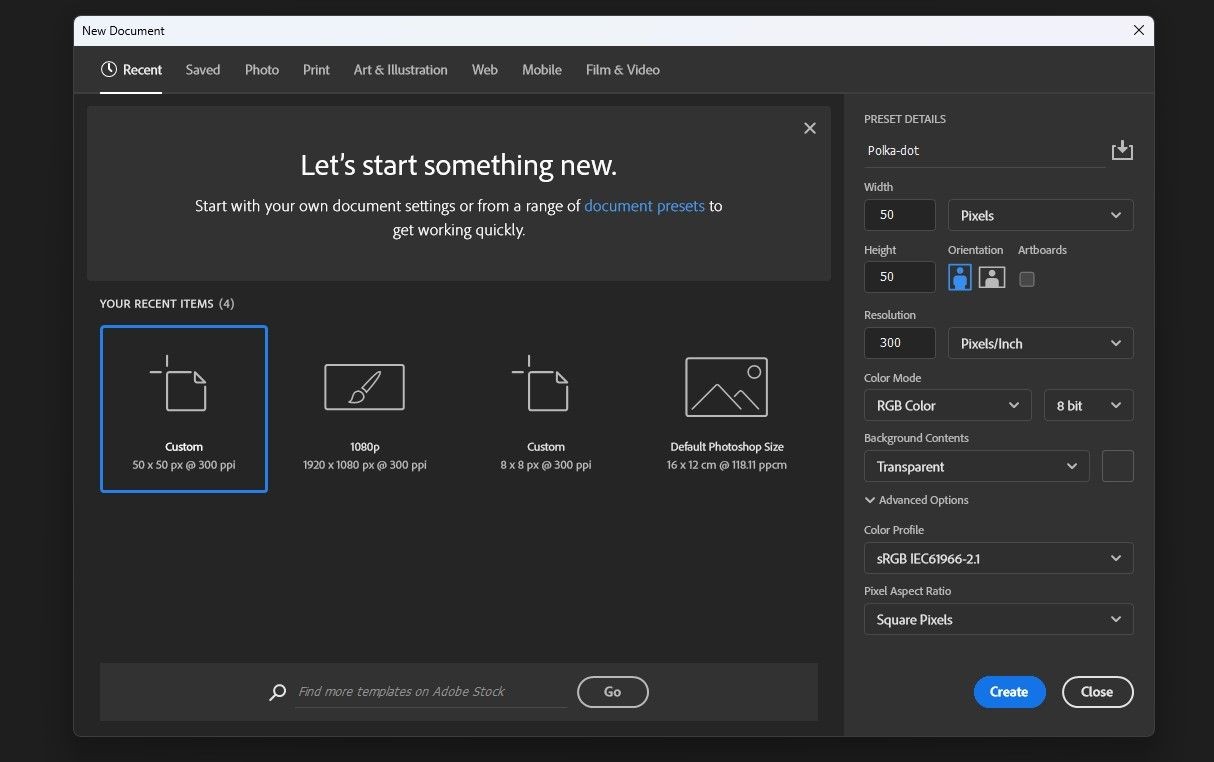
 Tạo tài liệu mới trong Photoshop
Tạo tài liệu mới trong Photoshop
Tạo một tài liệu mới giống như khi sử dụng công cụ Pencil nhưng với kích thước lớn hơn một chút. Một tài liệu mới có kích thước 50×50 pixel với nền trong suốt là phù hợp. Nhớ đặt Background Contents thành Transparent.
2. Tạo Hướng Dẫn
Thay vì đường lưới, bạn có thể sử dụng hướng dẫn để đảm bảo đặt ellipse đầu tiên vào trung tâm của tài liệu.
Vào View và nhấp New Guide. Chọn Horizontal cho hướng và nhập 50% cho vị trí. Lặp lại bước tương tự với hướng được chọn là Vertical.
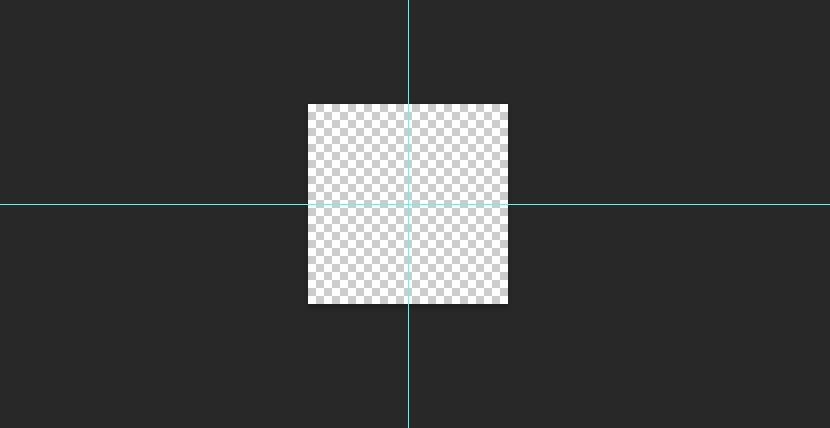
 Hướng dẫn trong Photoshop
Hướng dẫn trong Photoshop
Bạn sẽ thấy hai đường lưới màu xanh lam chia tài liệu thành bốn phần.
3. Tạo Mẫu Họa Tiết
 Chọn công cụ Ellipse trong Photoshop
Chọn công cụ Ellipse trong Photoshop
Chọn công cụ Ellipse (hoặc hình dạng bạn chọn) và di chuột qua trung tâm của tài liệu nơi các hướng dẫn gặp nhau.
Nhấp vào trung tâm của tài liệu và tạo một vòng tròn có kích thước 20×20 pixel. Đảm bảo rằng From Center được chọn để vòng tròn được tạo ở trung tâm của tài liệu.
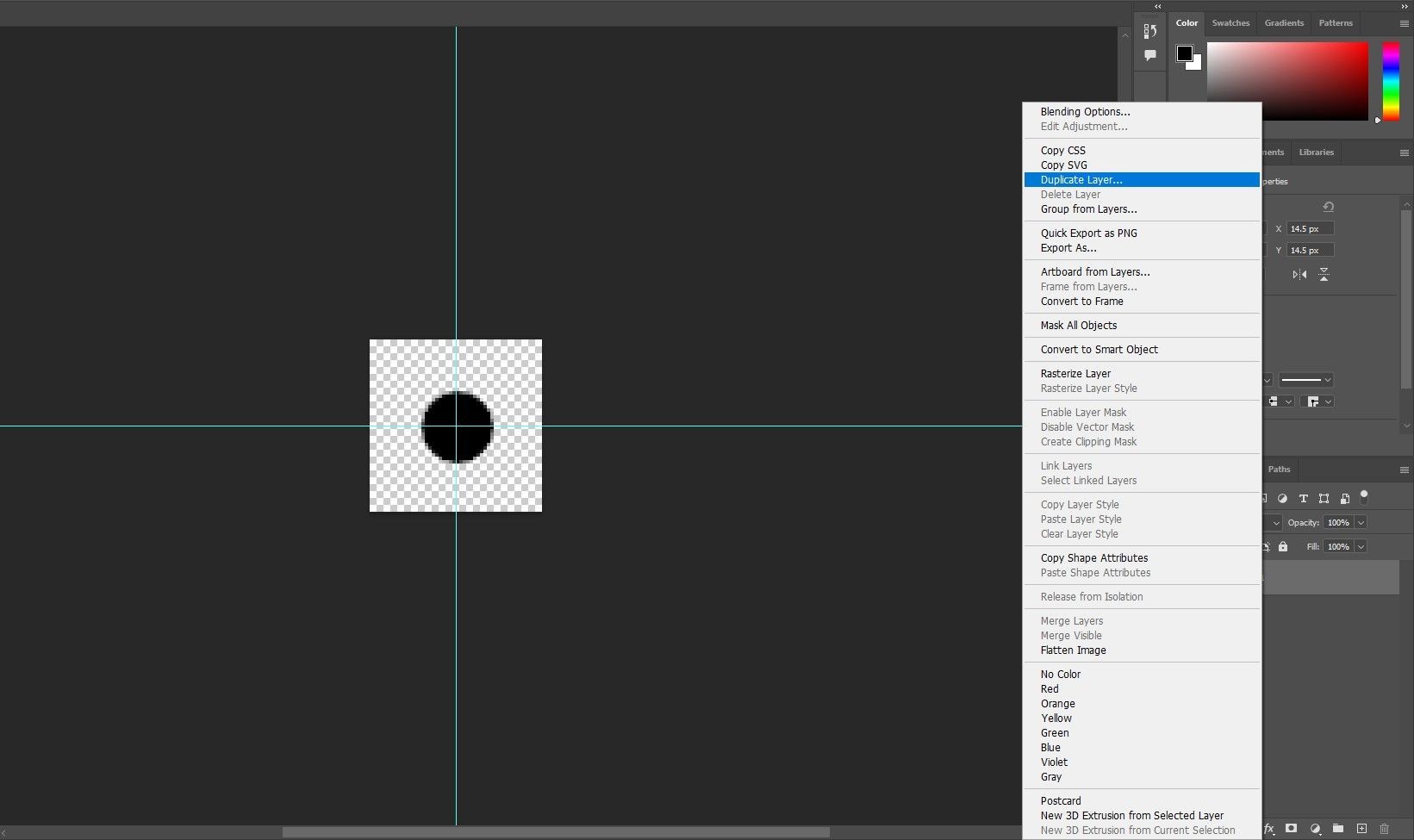
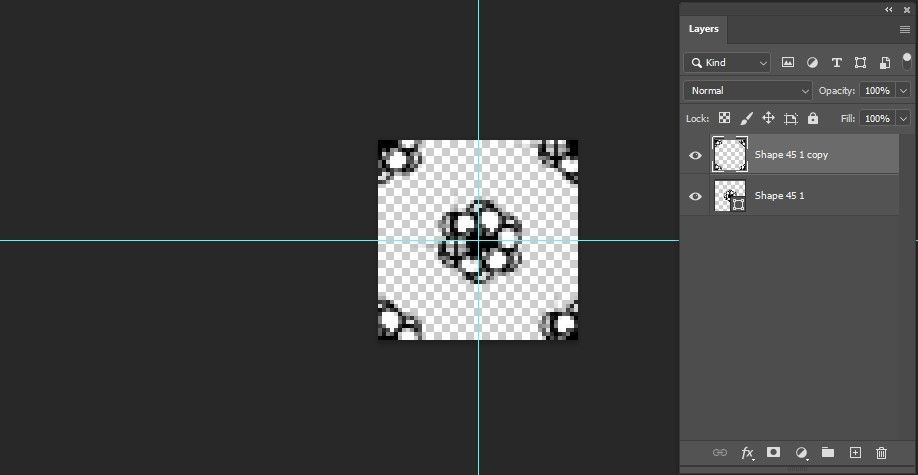
 Sao chép lớp trong Photoshop
Sao chép lớp trong Photoshop
Bạn cần sao chép vòng tròn để tạo mẫu họa tiết chấm bi. Bạn có thể làm điều này bằng cách nhấp chuột phải vào lớp và chọn Duplicate Layer hoặc nhấn Ctrl/Cmd + J trên bàn phím.
Bây giờ là lúc để đặt chính xác các vòng tròn sao chép trên canvas. Bạn có thể làm điều này với bộ lọc Offset.
Vào Filter > Other và chọn Offset. Cài đặt ở đây nên là +25 cho tùy chọn ngang và +25 cho tùy chọn dọc. Cũng đảm bảo Wrap Around được chọn (tùy thuộc vào hình dạng bạn sử dụng, offset thường là một nửa kích thước canvas).
Photoshop có thể yêu cầu bạn rasterize hoặc chuyển đổi hình ảnh thành smart object, trong trường hợp đó bạn nên rasterize nó.
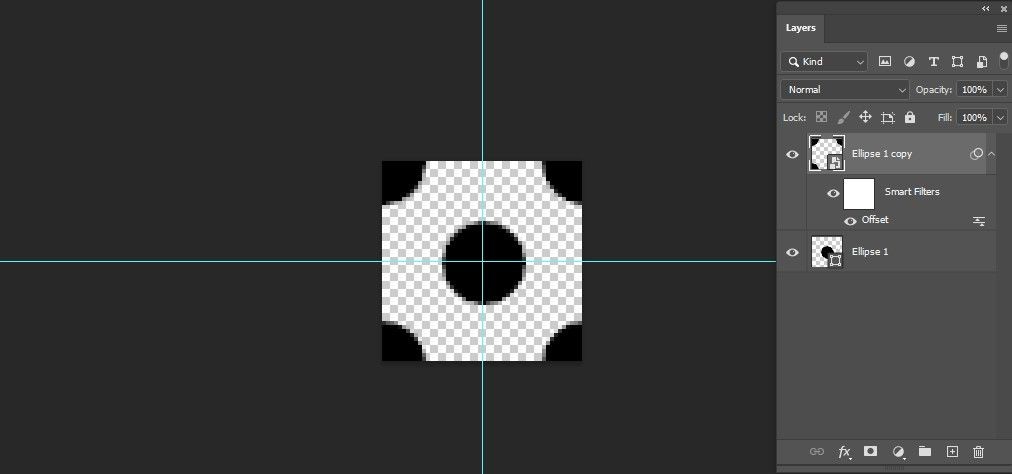
 Bộ lọc Offset trong Photoshop
Bộ lọc Offset trong Photoshop
Offset sẽ chia vòng tròn thành bốn phần tư xuất hiện ở cạnh của tài liệu. Giống như trước đây, bạn có thể định nghĩa bản vẽ của mình là một mẫu họa tiết từ menu Edit.
 Mẫu họa tiết chấm bi trong Photoshop
Mẫu họa tiết chấm bi trong Photoshop
Offset là cần thiết để tạo ra một mẫu họa tiết liền mạch như trên.
 Mẫu họa tiết chấm trong Photoshop
Mẫu họa tiết chấm trong Photoshop
Bạn cũng có thể chỉ sử dụng một vòng tròn cho toàn bộ mẫu họa tiết, nhưng bạn sẽ có một mẫu họa tiết khác như trên thay vì vậy.
 Tạo mẫu họa tiết hoa trong Photoshop
Tạo mẫu họa tiết hoa trong Photoshop
Bạn có thể lặp lại phương pháp này với các hình dạng phức tạp hơn, ví dụ như một bông hoa. Thử các cài đặt như trước nhưng với hình dạng hoa từ Custom Shapes có sẵn trong Photoshop.
 Mẫu họa tiết hoa trong Photoshop
Mẫu họa tiết hoa trong Photoshop
Điều này sẽ mang lại cho bạn mẫu họa tiết như trên. Rất đẹp, phải không? Các phương pháp ở đây cũng sẽ hoạt động với một số bàn chải Photoshop. Sự đối xứng là chìa khóa khi bạn tạo mẫu họa tiết liền mạch trong Photoshop.
Khám Phá và Thử Nghiệm
Bây giờ bạn đã nắm được những điều cơ bản để tạo mẫu họa tiết trong Photoshop, bạn có thể thử với các hình dạng và mẫu họa tiết phức tạp hơn. Xem video dưới đây để học cách tạo một mẫu họa tiết phức tạp và liền mạch hơn.
Mặc dù có khá nhiều điều mà Photoshop có thể làm mà GIMP không thể, nhưng đây không phải là một trong số đó. Phương pháp này nên có thể áp dụng được. Xem video dưới đây để xem cách nó hoạt động trong GIMP.
Cách Xóa hoặc Đổi Tên Mẫu Họa Tiết
Bạn có thể xóa và đổi tên mẫu họa tiết từ Pattern Gallery trong Photoshop. Một cách nhanh chóng để truy cập Pattern Gallery là qua công cụ Paint Bucket.
Để xóa một mẫu họa tiết, vào công cụ Paint Bucket, và đảm bảo bạn đã chọn Pattern từ menu thả xuống. Khi bạn mở các mẫu họa tiết của mình, nhấp chuột phải vào bất kỳ mẫu họa tiết nào để đổi tên hoặc xóa nó.
Cách Tạo Mẫu Họa Tiết Với Adobe Capture
Nếu bạn không thoải mái khi sử dụng Photoshop, có một cách cực kỳ dễ dàng để bạn tạo mẫu họa tiết từ ảnh, biểu tượng và nhiều hơn nữa chỉ với điện thoại hoặc máy tính bảng iOS hoặc Android của bạn. Adobe Capture giúp bạn tạo một mẫu họa tiết phức tạp trong vài phút.
Mặc dù Adobe Capture là một ứng dụng miễn phí, bạn sẽ phải đăng ký một tài khoản Adobe Creative Cloud miễn phí. Sau đó, bạn có thể chụp ảnh với thiết bị của mình hoặc nhập một ảnh bạn tìm thấy trực tuyến và tạo mẫu họa tiết từ nó. Nếu bạn có iPad Pro, bạn thậm chí có thể tự vẽ một hình ảnh để sử dụng làm mẫu họa tiết.
Điều thực sự tuyệt vời về Adobe Capture CC là bạn có thể tạo các loại mẫu họa tiết khác nhau với một cú chạm – bao gồm tam giác, lục giác và hình vuông.
1. Tôi có thể tạo mẫu họa tiết từ ảnh có sẵn không?
Có, bạn có thể sử dụng Adobe Capture để tạo mẫu họa tiết từ ảnh có sẵn hoặc ảnh chụp bằng điện thoại của bạn.
2. Làm thế nào để tạo mẫu họa tiết liền mạch trong Photoshop?
Để tạo mẫu họa tiết liền mạch, bạn cần sử dụng bộ lọc Offset để đảm bảo các phần của mẫu họa tiết khớp với nhau khi lặp lại.
3. Có thể sử dụng các công cụ khác ngoài Pencil và Shape để tạo mẫu họa tiết không?
Có, bạn có thể sử dụng bất kỳ công cụ vẽ nào trong Photoshop, bao gồm cả bàn chải và hình dạng tùy chỉnh.
4. Làm thế nào để xóa mẫu họa tiết trong Photoshop?
Để xóa mẫu họa tiết, bạn có thể truy cập Pattern Gallery qua công cụ Paint Bucket và nhấp chuột phải vào mẫu họa tiết để chọn xóa.
5. Tôi có thể tạo mẫu họa tiết trên điện thoại di động không?
Có, bạn có thể sử dụng ứng dụng Adobe Capture trên điện thoại di động để tạo mẫu họa tiết từ ảnh hoặc biểu tượng.
6. Làm thế nào để đảm bảo mẫu họa tiết của tôi hoạt động trên bất kỳ nền màu nào?
Khi tạo tài liệu mới, hãy chọn Transparent cho Background Contents để mẫu họa tiết của bạn có thể được sử dụng trên bất kỳ nền màu nào.
7. Có thể tạo mẫu họa tiết phức tạp hơn với Photoshop không?
Có, bạn có thể thử nghiệm với các hình dạng và bộ lọc phức tạp hơn để tạo ra các mẫu họa tiết phức tạp hơn.
Nghệ Thuật Tạo Ra Điều Gì Đó Từ Hư Vô Trong Photoshop
Về mặt kỹ thuật, việc tạo một mẫu họa tiết liền mạch trong Photoshop là một nhiệm vụ tương đối đơn giản. Điều quan trọng nhất là sự sáng tạo của bạn và kỹ thuật để thực hiện đúng những ý tưởng của mình. Với các công cụ phù hợp và một chút kinh nghiệm, bạn có thể nhanh chóng trở thành chuyên gia trong việc tạo mẫu họa tiết trong Photoshop.
Khi bạn đã có ý tưởng về mẫu họa tiết bạn muốn tạo, bạn có thể sử dụng các công cụ và bộ lọc khác nhau để tạo một phiên bản của nó và sau đó sử dụng công cụ Paint Bucket để sơn mẫu họa tiết lên canvas. Ngay cả khi bạn không thoải mái khi sử dụng Photoshop, bạn có thể sử dụng Adobe Capture để tạo mẫu họa tiết với điện thoại thông minh của mình. Vì vậy, hãy bắt đầu và bắt tay vào sáng tạo!