Contents
- WCAG Ratio Là Gì?
- Tại Sao WCAG Ratio Quan Trọng Trong Thiết Kế Đồ Họa và Web?
- Triển Khai WCAG Ratio Trong Thiết Kế Của Bạn
- Màu Sắc Tương Phản Cao
- Kích Thước Chữ
- Khả Năng Đọc Phông Chữ
- Các Yếu Tố Tiếp Cận Hòa Nhập
- WCAG Ratio là gì?
- Làm thế nào để kiểm tra WCAG Ratio trong thiết kế của tôi?
- WCAG Ratio có áp dụng cho thiết kế logo không?
- Màu sắc tương phản cao có lợi ích gì?
- Kích thước chữ tối thiểu theo WCAG là bao nhiêu?
- Làm thế nào để đảm bảo phông chữ dễ đọc?
- Tại sao khả năng tiếp cận lại quan trọng trong thiết kế?
- Thiết Kế Với WCAG Ratio Cải Thiện Thiết Kế Cho Tất Cả Mọi Người
Trong thế giới kỹ thuật số ngày nay, việc đảm bảo khả năng tiếp cận là điều cần thiết để tạo ra các thiết kế web và đồ họa mà mọi người đều có thể sử dụng và thưởng thức. Web Content Accessibility Guidelines (WCAG) cung cấp các tiêu chuẩn quan trọng để đạt được điều này, đặc biệt là thông qua WCAG Ratio. Từ khóa chính: WCAG Ratio.
WCAG (Web Content Accessibility Guidelines) là một bộ hướng dẫn về khả năng tiếp cận cho thiết kế số và web. Việc tuân thủ các hướng dẫn này đảm bảo rằng màu sắc được tương phản đủ để giúp những người có khuyết tật thị giác có thể nhìn và đọc thiết kế của bạn một cách chính xác. Điều này cũng liên quan mật thiết đến kích thước chữ, đảm bảo khả năng đọc cùng với màu sắc.
Trong một thế giới nên ngày càng trở nên hòa nhập hơn, việc thêm các yếu tố tiếp cận vào thiết kế của bạn sẽ chỉ nâng cao công việc và cho phép bạn chia sẻ nó với nhiều người hơn.
WCAG Ratio Là Gì?
 Mã lập trình nhìn qua kính mắt.
Mã lập trình nhìn qua kính mắt.
WCAG đại diện cho Web Content Accessibility Guidelines. WCAG giúp bất kỳ ai thiết kế hoặc tạo nội dung cho web hoặc internet đảm bảo thiết kế của họ đạt được các mục tiêu về khả năng tiếp cận. Điều này có nghĩa là thiết kế của bạn có thể được thưởng thức và sử dụng bởi bất kỳ ai, mà không loại trừ những người có khuyết tật thị giác hoặc các khuyết tật khác khi có thể.
WCAG Ratio thiết lập các tỷ lệ tối thiểu để đạt được mục tiêu về khả năng tiếp cận. Điều này bao gồm tương phản màu sắc và kích thước chữ, cả hai đều đảm bảo những người có khuyết tật thị giác có cơ hội tốt hơn để nhìn, tương tác và sử dụng thiết kế của bạn. Không chỉ việc đạt được WCAG Ratio giúp những người có khuyết tật thị giác, mà còn nâng cao trải nghiệm người dùng cho tất cả người dùng web.
World Wide Web Consortium phát triển các tiêu chuẩn cho phát triển web. Mặc dù không có quy tắc cụ thể cho khả năng tiếp cận web, WCAG thiết lập một tiêu chuẩn để tuân theo mà bất kỳ nhà thiết kế web nào cũng nên tuân thủ.
Khi kiểm tra các tỷ lệ tương phản, WCAG đề xuất một đánh giá từ A đến AAA. Đánh giá A cho thấy mức độ tương phản thấp nhất. AA là mức độ tương phản trung bình với tỷ lệ 4.5:1 – được coi là tỷ lệ tối thiểu. Cuối cùng, AAA là mức độ tương phản cao nhất. Nếu thiết kế cho mọi người, mức độ tương phản của bạn tốt nhất khi nằm trong khoảng từ AA đến AAA.
Tại Sao WCAG Ratio Quan Trọng Trong Thiết Kế Đồ Họa và Web?
 Laptop với màn hình đọc Braille.
Laptop với màn hình đọc Braille.
Thiết kế đồ họa và web không chỉ nên làm cho thông tin trông đẹp mắt. Thiết kế thông tin để thông báo cho số đông – điều này có nghĩa là làm cho thông tin của bạn tiếp cận được với tất cả mọi người. Việc triển khai WCAG đảm bảo thiết kế tiếp cận được cho những người có khuyết tật thị giác, rối loạn đọc chữ, khác biệt về thần kinh hoặc bất cứ điều gì ảnh hưởng đến thị lực hoặc khả năng đọc của ai đó.
Thiết kế web và số hóa – cũng như lập trình – đã có các tính năng tiếp cận được thiết lập sẵn. Ví dụ, Windows cung cấp các công cụ tiếp cận hữu ích cho người dùng, và việc cung cấp phụ đề hoặc chú thích cho hầu hết các video trên YouTube đã trở nên phổ biến. Nhưng chúng ta luôn có thể cải thiện khả năng tiếp cận.
Thiết kế toàn cầu tạo ra thiết kế tốt hơn. Càng nhiều người có thể tương tác với thiết kế của bạn, thiết kế đó càng thành công và càng có nhiều người tiếp cận. Không chỉ tốt cho bạn với tư cách là nhà thiết kế để tiếp cận nhiều người hơn, mà còn tốt hơn cho thế giới khi ít người bị loại trừ.
Thiết kế với WCAG Ratio và các tính năng tiếp cận trong thiết kế của bạn sẽ có tác động tích cực đến bảng màu, lựa chọn kiểu chữ và kích thước chữ. Bạn sẽ không cố tình thiết kế một thứ gì đó khó đọc, vậy tại sao lại không bao gồm nhiều cách để tạo ra các thiết kế có khả năng đọc tốt hơn cho tất cả mọi người?
Triển Khai WCAG Ratio Trong Thiết Kế Của Bạn
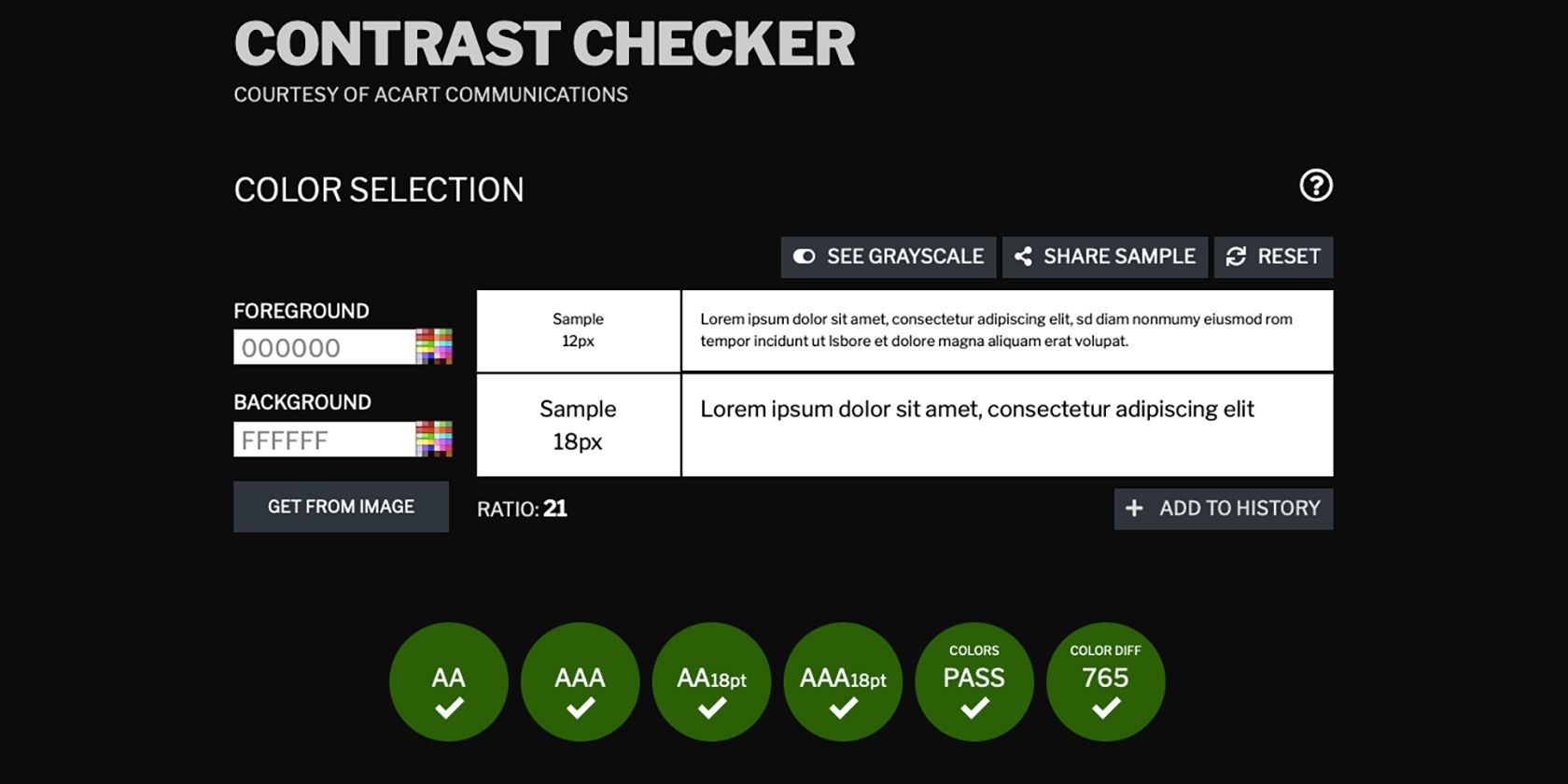
 Trang web kiểm tra tương phản.
Trang web kiểm tra tương phản.
Có những nơi bạn có thể kiểm tra WCAG Ratio trong thiết kế của mình, chẳng hạn như trang web kiểm tra tương phản. Nhưng bạn nên thực hành triển khai các tính năng thiết kế tiếp cận vào công việc của mình mà không phải dựa vào việc kiểm tra đối chiếu với mức tối thiểu.
Cần lưu ý rằng các hướng dẫn về tương phản không áp dụng cho thiết kế logo. Điều này là do logo được trình bày ở các kích thước khác nhau và thường trên các nền khác nhau. Tuy nhiên, việc xem xét WCAG Ratio khi thiết kế logo không làm hại bạn.
Màu Sắc Tương Phản Cao
Sử dụng màu sắc tương phản cao là một cách dễ dàng để thêm tính hòa nhập vào thiết kế của bạn. Màu sắc tương phản với nhau sẽ giúp những người có khuyết tật thị giác và mù màu nhìn thấy thiết kế của bạn tốt hơn. Không chỉ vậy, ngay cả những người không có khuyết tật về thị lực cũng sẽ nhìn thấy – và tương tác với – thiết kế của bạn tốt hơn.
Bạn đã từng thử đọc chữ màu hồng nhạt trên nền màu xanh lá nhạt chưa? Gần như không thể. Nhưng chữ màu xanh đậm trên nền màu vàng nhạt dễ nhìn và đọc hơn nhiều.
Màu sắc tương phản cao hoạt động tốt nhất khi đặt chữ trên nền màu hoặc nếu sử dụng các đường nhỏ trong minh họa của bạn. Khroma là công cụ tạo bảng màu AI với tính năng kiểm tra tương phản tích hợp sẵn – một trong nhiều công cụ AI tuyệt vời để hỗ trợ quy trình làm việc thiết kế đồ họa của bạn.
Một cách tuyệt vời để kiểm tra tương phản là chuyển thiết kế của bạn sang thang màu xám. Nếu bạn có thể phân biệt các màu và hiểu thiết kế bằng màu đen và xám, nó sẽ chuyển tốt trong các màu bạn chọn.
Kích Thước Chữ
Cùng với việc màu chữ phải tương phản đủ với màu nền, chính chữ của bạn cũng nên đủ lớn để dễ đọc. Tỷ lệ WCAG cho kích thước chữ lớn là 3:1.
Kích thước chữ không đồng đều trên tất cả các kiểu chữ, vì vậy đừng dựa vào kích thước 12 điểm – thường được coi là kích thước tối thiểu cho khả năng đọc tiêu chuẩn – cho tất cả các phông chữ. Hãy thử nghiệm chúng hoặc với người kiểm tra bằng cách hiển thị hoặc in thiết kế kích thước thực. Nếu màu của bạn không tương phản tốt, thì chữ lớn hơn sẽ giúp cải thiện khả năng đọc, như một giải pháp tạm thời.
Khả Năng Đọc Phông Chữ
Điều này không cần phải nói, nhưng các phông chữ bạn chọn trong thiết kế của mình cần phải dễ đọc. Các phông chữ trang trí, phông chữ viết tay hoặc phông chữ vẽ tay thường có vấn đề về khả năng đọc. Các ban nhạc heavy metal nổi tiếng với việc sử dụng các kiểu chữ khó đọc vốn có cho logo của họ, ví dụ.
Bạn cũng nên xem xét khoảng cách giữa các chữ và khoảng cách giữa các dòng khi sử dụng chữ cho các thiết kế nhỏ. Khoảng cách giữa các chữ cũng có thể ảnh hưởng đến khả năng đọc dự định của từ.
Các Yếu Tố Tiếp Cận Hòa Nhập
 Hai người nhìn và chỉ vào màn hình laptop.
Hai người nhìn và chỉ vào màn hình laptop.
Mặc dù chỉ tương phản màu sắc, kích thước phông chữ và khả năng đọc văn bản trong thiết kế web được xem xét trong các tỷ lệ WCAG, bạn nên thiết kế tất cả các thiết kế web và đồ họa của mình với tính hòa nhập trong tâm trí.
Nếu bạn là nhà thiết kế web làm việc với một lập trình viên hoặc người viết mã, hãy đảm bảo bạn đang sử dụng các kỹ thuật HTML hỗ trợ khả năng tiếp cận web. Cũng có các tính năng tiếp cận trong Canva để mở rộng phạm vi tiếp cận của thiết kế của bạn với khán giả của bạn.
Bạn không nên chỉ dừng lại ở các yêu cầu tối thiểu cho các tỷ lệ WCAG; nếu bạn có quyền kiểm soát việc thêm văn bản thay thế cho hình ảnh, chú thích cho tệp âm thanh hoặc video, hoặc thậm chí từ ngữ hữu ích cho các liên kết – được đọc to bởi các trình đọc màn hình – bạn nên vượt qua và làm nhiều hơn thế. Việc bao gồm các tính năng tiếp cận không loại trừ bất kỳ đối tượng nào – nó chỉ mời nhiều người hơn tham gia.
WCAG Ratio là gì?
WCAG Ratio là các tỷ lệ tối thiểu về tương phản màu sắc và kích thước chữ mà thiết kế của bạn cần đạt để đảm bảo khả năng tiếp cận cho những người có khuyết tật thị giác.
Làm thế nào để kiểm tra WCAG Ratio trong thiết kế của tôi?
Bạn có thể sử dụng các công cụ trực tuyến như trang web kiểm tra tương phản để kiểm tra WCAG Ratio trong thiết kế của mình.
WCAG Ratio có áp dụng cho thiết kế logo không?
Không, các hướng dẫn về tương phản không áp dụng cho thiết kế logo do các yếu tố như kích thước và nền khác nhau.
Màu sắc tương phản cao có lợi ích gì?
Màu sắc tương phản cao giúp những người có khuyết tật thị giác và mù màu dễ dàng nhìn thấy và tương tác với thiết kế của bạn hơn, đồng thời cải thiện trải nghiệm cho tất cả người dùng.
Kích thước chữ tối thiểu theo WCAG là bao nhiêu?
Theo WCAG, tỷ lệ tối thiểu cho kích thước chữ lớn là 3:1, nhưng kích thước cụ thể có thể khác nhau tùy thuộc vào phông chữ.
Làm thế nào để đảm bảo phông chữ dễ đọc?
Chọn phông chữ không trang trí, kiểm tra khoảng cách giữa các chữ và khoảng cách giữa các dòng, và đảm bảo kích thước chữ đủ lớn để dễ đọc.
Tại sao khả năng tiếp cận lại quan trọng trong thiết kế?
Khả năng tiếp cận đảm bảo rằng thiết kế của bạn có thể được sử dụng và thưởng thức bởi mọi người, tăng cường trải nghiệm người dùng và mở rộng phạm vi tiếp cận.
Thiết Kế Với WCAG Ratio Cải Thiện Thiết Kế Cho Tất Cả Mọi Người
Các tiêu chuẩn cho thiết kế web đến từ World Wide Web Consortium, một cộng đồng hỗ trợ các thực hành tốt nhất trên web. Cộng đồng này đã phát triển Web Content Accessibility Guidelines, mà các nhà thiết kế web nên tuân theo. Điều này cung cấp một tiêu chuẩn tỷ lệ cho việc kiểm tra khả năng hiển thị khi thiết kế cho web.
Việc tuân thủ các hướng dẫn và tiêu chuẩn tỷ lệ này có nghĩa là thiết kế web của bạn có thể được truy cập bởi nhiều người hơn.