Contents
Tệp SVG (Scalable Vector Graphic) là một định dạng tệp kỹ thuật số rất quan trọng đối với các nhà thiết kế đồ họa và nghệ sĩ kỹ thuật số. Với khả năng mở rộng không giới hạn và tính linh hoạt cao, SVG là lựa chọn lý tưởng cho nhiều mục đích sử dụng. Bài viết này sẽ giúp bạn hiểu rõ hơn về tệp SVG, ứng dụng của nó trong thiết kế web và đồ họa kỹ thuật số, cũng như những ưu điểm và hạn chế mà bạn cần biết.
SVG Là Gì?
SVG là viết tắt của Scalable Vector Graphic, một định dạng tệp kỹ thuật số cho phép sử dụng vector với khả năng mở rộng không giới hạn. Mặc dù tất cả các vector đều có khả năng mở rộng, nhưng không phải định dạng vector nào cũng mang lại sự linh hoạt tối đa như SVG.
Bạn có thể tìm thấy nhiều ứng dụng của SVG trong nhiều lĩnh vực khác nhau, và chúng được chấp nhận rộng rãi trong các ứng dụng đa dạng.
SVG Được Sử Dụng Cho Mục Đích Gì?
Tệp SVG thường được sử dụng trong thiết kế web và đồ họa kỹ thuật số. Mặc dù có những định dạng như PNG, cho phép độ trong suốt, hay JPEG/JPG, là tệp kỹ thuật số nhỏ gọn, nhưng SVG là định dạng hoàn hảo cho việc sử dụng hình ảnh kỹ thuật số hoặc trên web.
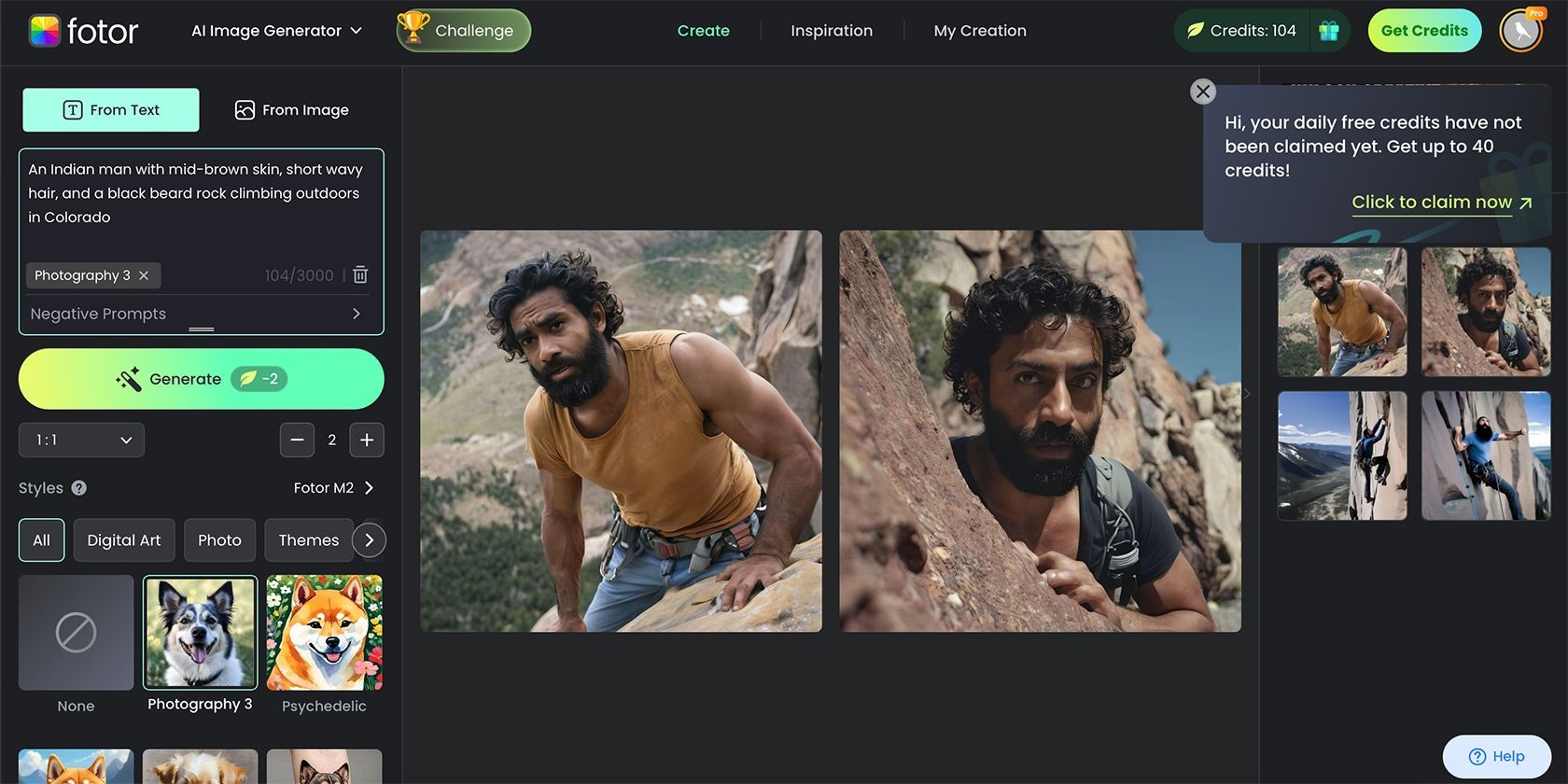
 Thiết kế web với vector
Thiết kế web với vector
Ứng dụng tốt nhất của SVG là cho logo kỹ thuật số. Vì SVG có khả năng mở rộng không giới hạn, bạn có thể lưu logo dưới dạng SVG và sử dụng nó cho nhiều mục đích khác nhau – như trên trang web, hình đại diện, hoặc áp phích trực tuyến – mà không lo bị giảm chất lượng khi thay đổi kích thước.
Nếu bạn tạo đồ họa để sử dụng với máy cắt Cricut như Maker 3 hoặc Cricut Venture, thì SVG cũng là định dạng được ưa chuộng trong phần mềm Cricut Design Space. Mặc dù bạn có thể tải lên tệp PNG vào Cricut Design Space, nhưng SVG thường được ưu tiên và giảm thiểu lỗi.
Những Lợi Ích Khi Sử Dụng Tệp SVG
SVG có khả năng mở rộng không giới hạn. Điều này rất hữu ích nếu bạn tạo ra nghệ thuật hoặc thiết kế có thể thay đổi kích thước tùy theo mục đích sử dụng. Sử dụng SVG rất hữu ích trong thiết kế web vì thiết kế đáp ứng có thể phóng to hoặc thu nhỏ các phần tử của trang web để phù hợp với mục đích sử dụng.
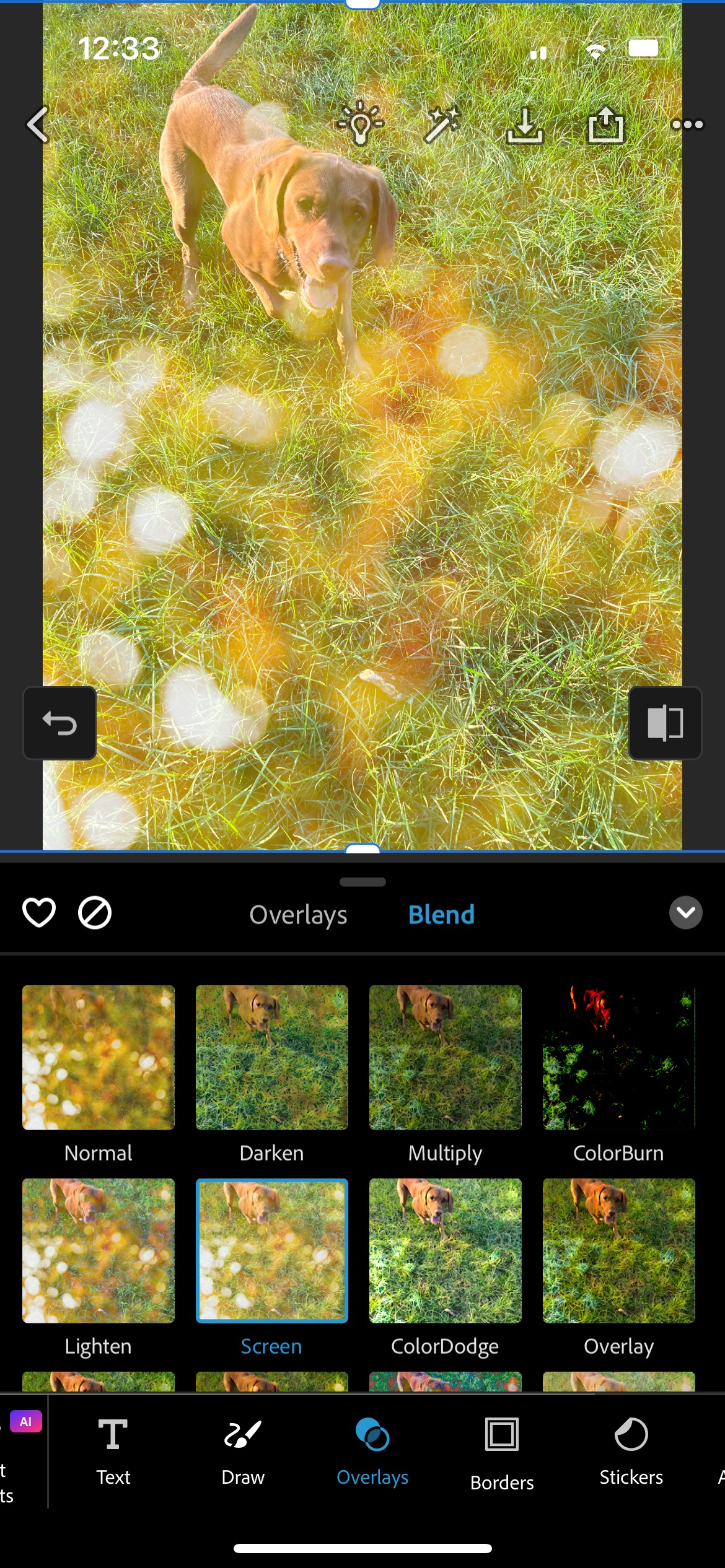
 Mạng lưới freelance với vector
Mạng lưới freelance với vector
Chất lượng của SVG luôn giữ nguyên, bất kể cách sử dụng. Nó không bị mờ hay biến dạng sau khi tạo ra và có thể được sử dụng trong nhiều nơi và phần mềm khác nhau.
Tệp SVG được viết bằng mã XML, nhúng bất kỳ văn bản nào trong đồ họa của bạn dưới dạng văn bản có thể tìm kiếm, không chỉ là hình ảnh. Điều này có nghĩa là tệp SVG của bạn – nếu có văn bản trong hình ảnh – có thể được tìm kiếm bằng các công cụ tìm kiếm.
Bạn có thể dễ dàng thêm hoạt ảnh vào tệp SVG trong thiết kế web; mặc dù đây là kỹ năng phát triển web hơn là kỹ năng của nhà thiết kế đồ họa. Bạn có thể tìm hiểu thêm về việc này với hướng dẫn dành cho người mới bắt đầu về việc tạo hoạt ảnh SVG bằng CSS.
Những Hạn Chế Khi Sử Dụng Tệp SVG
Vì SVG là đồ họa vector, nên bạn không thể thêm kết cấu vào đồ họa của mình. Mặc dù có cách giải quyết để chuyển đổi kết cấu thực thành vector bằng Adobe Illustrator, nhưng vector cần sử dụng màu sắc phẳng để duy trì khả năng mở rộng không giới hạn.
Nếu bạn muốn sử dụng ảnh hoặc hình ảnh giống như ảnh thực trong đồ họa của mình, nó không thể được lưu dưới dạng SVG. Bạn nên tìm hiểu sự khác biệt giữa hình ảnh vector và hình ảnh raster trước khi bắt đầu làm việc với hình ảnh của mình để tránh thất vọng.
Phần Mềm Thiết Kế Nào Hỗ Trợ SVG?
Mặc dù bạn có thể mở tệp SVG trong hầu hết các phần mềm, nhưng tốt nhất là sử dụng phần mềm dựa trên vector để tận dụng tối đa định dạng này.
Adobe Illustrator là một trong những nơi tốt nhất để mở và tạo hình ảnh SVG. Bạn có thể tạo SVG trong Illustrator và chỉnh sửa màu sắc trong Canva; nhưng để tạo và lưu tệp SVG trong Canva, bạn cần tài khoản Canva Pro.
Bạn cũng có thể tạo và lưu tệp SVG trong Figma, Sketch, Inkscape, Vecteezy Editor và Vectornator. Có một số giải pháp thay thế dựa trên trình duyệt cho Adobe Illustrator mà bạn cũng có thể sử dụng để tạo SVG.
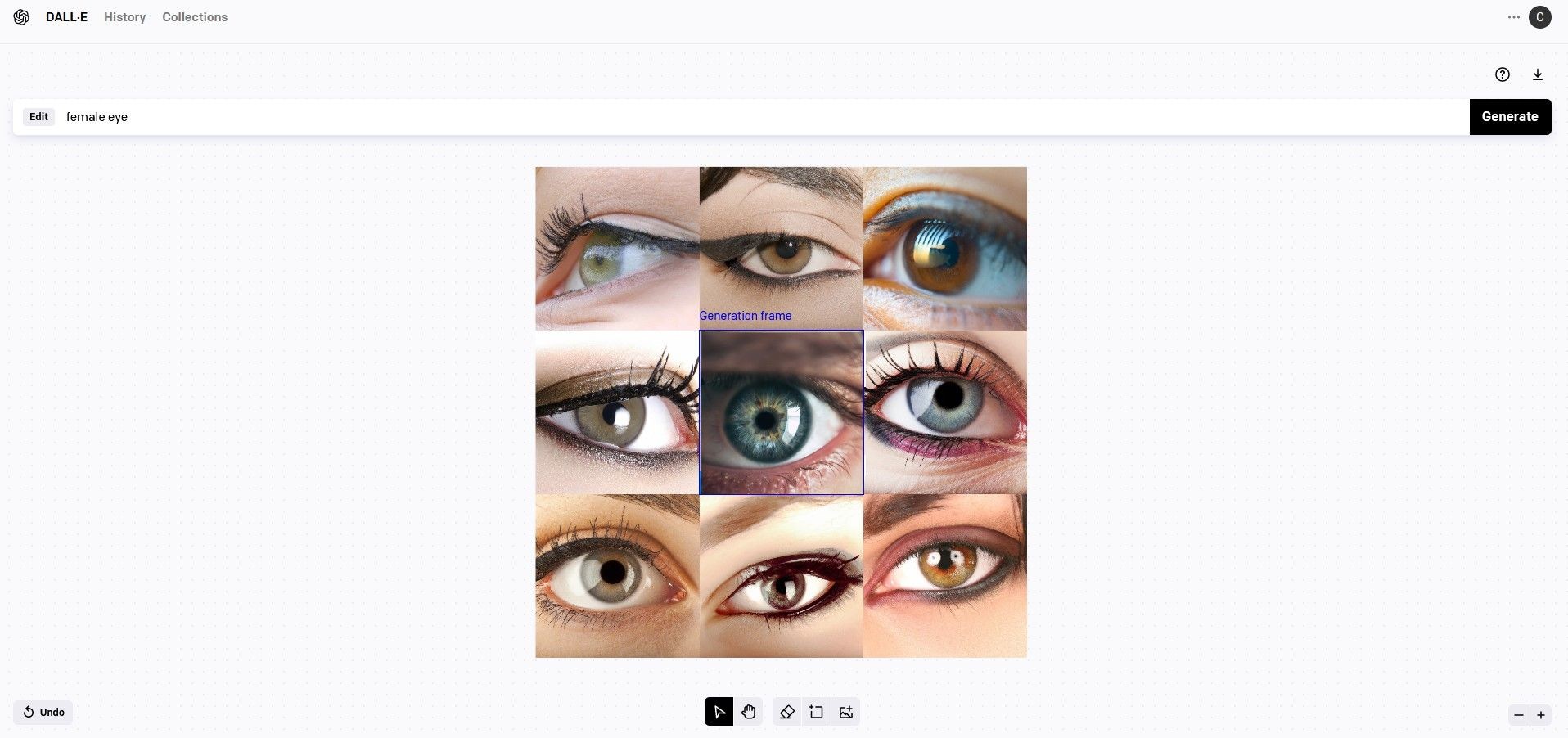
 Thiết kế UX/UI trên Figma
Thiết kế UX/UI trên Figma
Mặc dù bạn có thể chỉnh sửa SVG trong nhiều chương trình không dựa trên vector, nhưng điều này không được khuyến khích nếu bạn muốn tận dụng tối đa khả năng mở rộng và cấu trúc của SVG.
Tóm Tắt
- Tệp SVG là một định dạng hình ảnh linh hoạt, rất phù hợp cho việc tạo sáng tạo kỹ thuật số và có thể được sử dụng trên nhiều nền tảng khác nhau.
- Tệp SVG thường được sử dụng trong thiết kế web và đồ họa kỹ thuật số vì chúng có khả năng mở rộng không giới hạn và chất lượng luôn giữ nguyên.
- Tệp SVG được sử dụng tốt nhất cho logo kỹ thuật số và có thể dễ dàng tích hợp vào thiết kế web, nhưng không thể sử dụng cho ảnh hoặc đồ họa dựa trên kết cấu.
-
SVG có thể sử dụng cho ảnh chụp không?
Không, SVG không phù hợp cho ảnh chụp hoặc hình ảnh có độ chi tiết cao vì đó là định dạng vector, không phải raster. -
Làm thế nào để thêm hoạt ảnh vào SVG?
Bạn có thể thêm hoạt ảnh vào SVG bằng cách sử dụng CSS. Hãy tham khảo hướng dẫn dành cho người mới bắt đầu về việc tạo hoạt ảnh SVG bằng CSS. -
SVG có thể mở trong phần mềm nào?
SVG có thể mở trong hầu hết các phần mềm, nhưng để tận dụng tối đa, bạn nên sử dụng phần mềm dựa trên vector như Adobe Illustrator, Figma, hoặc Inkscape. -
Tại sao SVG lại phù hợp cho logo?
SVG phù hợp cho logo vì chúng có khả năng mở rộng không giới hạn, đảm bảo chất lượng không bị giảm khi thay đổi kích thước. -
Làm thế nào để chuyển đổi kết cấu thực thành vector?
Bạn có thể sử dụng Adobe Illustrator để chuyển đổi kết cấu thực thành vector. -
SVG có thể tìm kiếm trên công cụ tìm kiếm không?
Có, vì SVG được viết bằng mã XML, văn bản trong đồ họa SVG có thể được tìm kiếm bằng các công cụ tìm kiếm. -
Làm thế nào để sử dụng SVG trong Cricut Design Space?
Bạn có thể tải lên tệp SVG vào Cricut Design Space để sử dụng với máy cắt Cricut như Maker 3 hoặc Cricut Venture.
Sử Dụng SVG Để Đạt Được Khả Năng Mở Rộng Tối Đa
Việc tìm hiểu về các định dạng khác nhau và ứng dụng riêng của chúng rất hữu ích khi làm thiết kế đồ họa, thiết kế web hoặc nghệ thuật kỹ thuật số. Định dạng SVG rất phổ biến cho hầu hết các ứng dụng web và kỹ thuật số, nhưng không nên là định dạng tổng quát cho mọi hình ảnh.
Hãy sử dụng SVG cho khả năng mở rộng không giới hạn của đồ họa vector của bạn, nhưng không sử dụng định dạng này cho ảnh hoặc hình ảnh dựa trên raster vì chất lượng sẽ không đạt yêu cầu.