Contents
Trong thế giới thiết kế web, các xu hướng thường lan truyền nhanh chóng và ảnh hưởng rộng rãi. Năm 2025, chúng ta đã chứng kiến nhiều xu hướng thiết kế web đáng chú ý, và chúng có thể sẽ tiếp tục phát triển mạnh mẽ trong tương lai. Dù bạn đang tìm kiếm cảm hứng cho dự án thiết kế web tiếp theo hay chỉ muốn khơi gợi sự sáng tạo, những xu hướng thiết kế web nổi bật năm 2025 sẽ giúp bạn khơi nguồn ý tưởng.
1. Chủ nghĩa tối giản
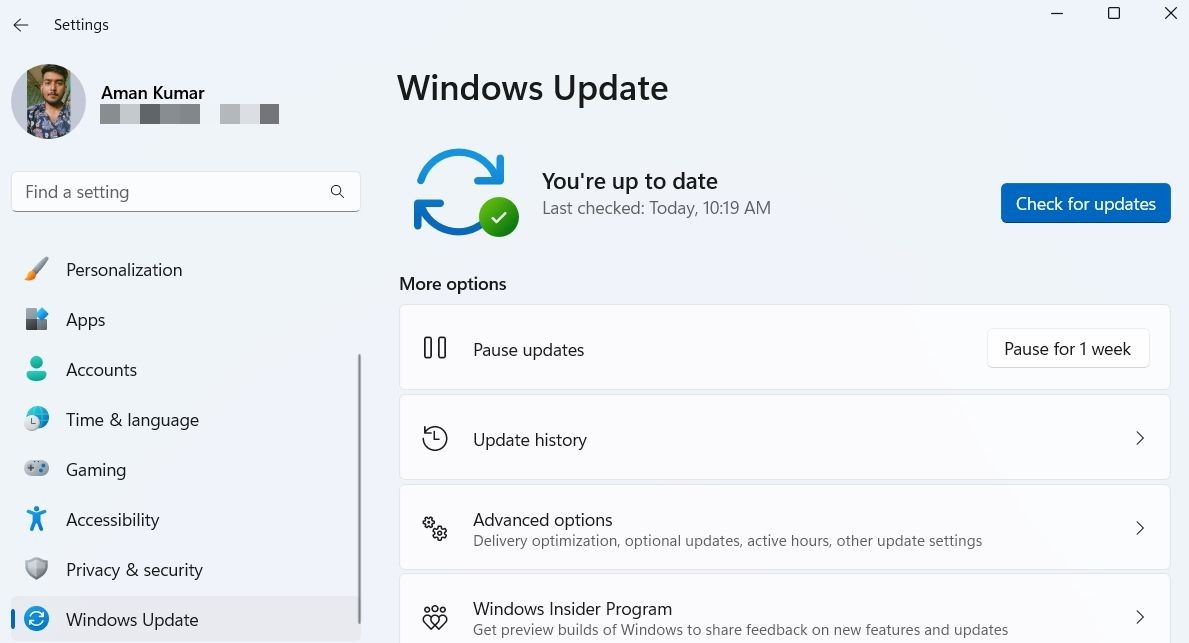
 Trang web tối giản với nền gradient màu hồng
Trang web tối giản với nền gradient màu hồng
Chủ nghĩa tối giản trong thiết kế web mang đến không gian sạch sẽ và rõ ràng khi người dùng truy cập vào trang web. Với ít nội dung trên trang, một trang web tối giản cần giao diện người dùng (UI) sạch sẽ, sắc nét và không có lỗi thiết kế.
Một trang web tối giản thường sử dụng một màu hoặc thậm chí là đơn sắc, với kiểu chữ đậm và ít hình ảnh. Nó thường được xây dựng theo lưới – một trong những quy tắc vàng của thiết kế đồ họa và UX/UI. Nếu trang web có sử dụng hình ảnh, nó có thể sử dụng một hình ảnh lớn làm nền toàn trang hoặc đặt gọn gàng trong hệ thống lưới của nó. Văn bản đậm và dễ đọc với ít từ cũng là một đại diện tuyệt vời của thiết kế tối giản.
Gradient nhẹ nhàng là một đặc điểm khác mà chúng tôi đã tìm thấy trên nhiều thiết kế web tối giản. Mặc dù gradient sử dụng nhiều màu sắc, sự thay đổi nhẹ nhàng giữa chúng cùng với kiểu chữ đậm, tối mang lại cảm giác nhẹ nhàng và thư giãn cho người xem.
2. Phong cách Y2K
![]() Thiết kế web pixel hóa
Thiết kế web pixel hóa
Xu hướng thời trang Y2K đã xuất hiện khắp nơi trong những năm gần đây, và điều tương tự cũng có thể nói về thiết kế web. Y2K là những năm 2000, được biết đến trong thế giới thời trang với quần ống loe, quần ôm hông và những màu sắc nổi bật. Nhưng điều này liên quan đến thiết kế web như thế nào?
Xu hướng hoài cổ đã tấn công mạnh mẽ vào thiết kế web. Không chỉ với những hồi tưởng về những năm 2000 mà còn với những yếu tố của phong cách máy tính thập niên 90 và các mẫu thiết kế từ TV thập niên 80 và 90 như Saved by the Bell.
Chúng tôi đã thấy xu hướng này trong thiết kế pixel hóa và kiểu chữ phong cách bong bóng – thường được vẽ tay. Bạn có thể tìm thấy những trang web mặc dù được tạo ra trong năm 2025, nhưng trông giống như thiết kế của Windows 98. Cảm giác hoài cổ này vừa vui nhộn vừa vẫn chức năng dựa trên tiêu chuẩn UX/UI hiện đại.
3. Tính truy cập tốt hơn
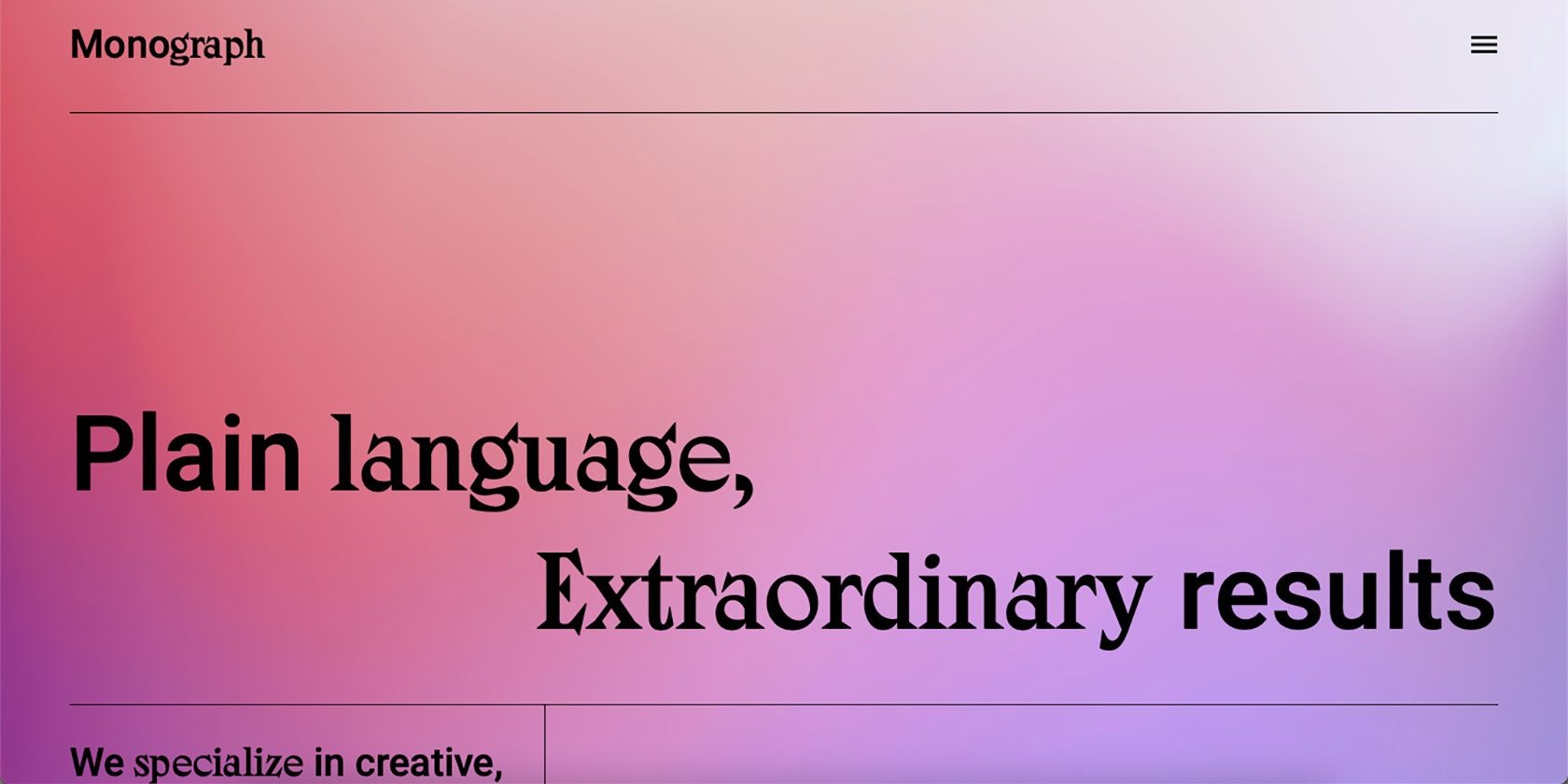
 Trang web của Sáng kiến Truy cập Web
Trang web của Sáng kiến Truy cập Web
Thiết kế web hòa nhập không nên chỉ là một xu hướng, và chúng tôi hy vọng rằng tính truy cập tốt hơn trong thiết kế web sẽ tiếp tục tồn tại lâu dài. Chúng tôi đã nhận thấy nhiều tính năng và yếu tố thiết kế truy cập hơn trong năm 2025 so với những năm trước.
Từ bảng màu tương phản cao phù hợp với tỷ lệ WCAG cho thiết kế web truy cập đến các công cụ hòa nhập như đọc màn hình tích hợp, phụ đề và chú thích, và văn bản thay thế (alt text) – không có gì tuyệt vời hơn việc mời gọi mọi người tham gia vào trang web của bạn.
Việc sử dụng thiết kế tối giản cũng hữu ích cho các tính năng truy cập, vì thường thì một trang web tối giản sẽ có kiểu chữ lớn, đậm và dễ đọc. Một trang tối giản không có quá nhiều menu hay cách điều hướng phức tạp trên trang web.
4. Yếu tố 3D
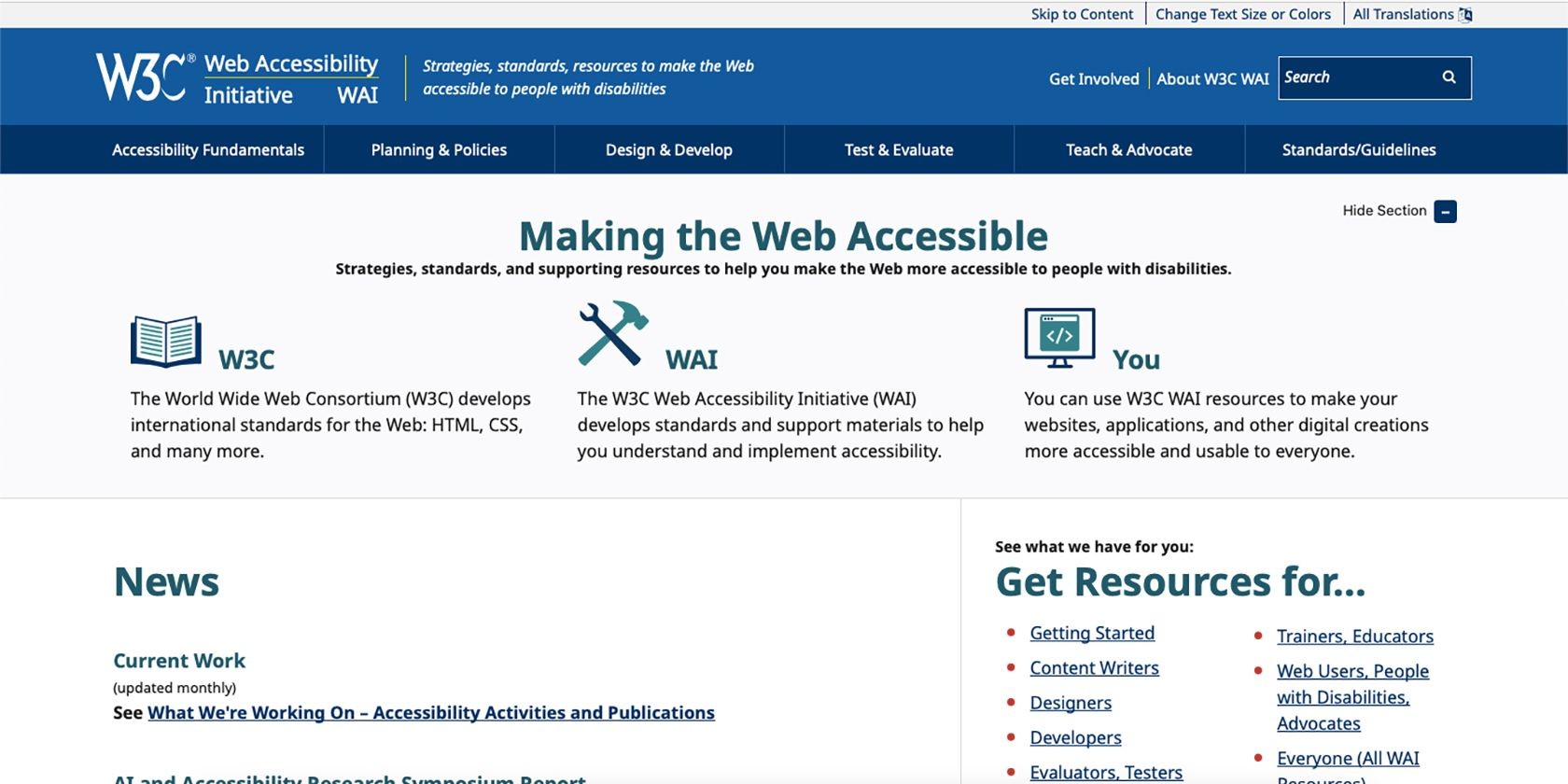
 Yếu tố 3D trên trang web
Yếu tố 3D trên trang web
Yếu tố 3D đang trở thành xu hướng trong thiết kế đồ họa và UX/UI; sự hồi sinh này gợi lại cảm giác hoài cổ về đầu những năm 2000, gợi nhớ đến các thiết kế phổ biến như ba lô bong bóng và ghế sofa thổi phồng. Nhiều trang web có yếu tố 3D hoặc các yếu tố lớp chồng lên nhau tạo cảm giác chiều sâu.
Thêm chiều sâu và lớp với bóng và kết cấu là một cách tuyệt vời để thêm cảm giác 3D vào thiết kế web của bạn. Bạn thậm chí không cần sử dụng yếu tố 3D để đạt được hiệu ứng này, mặc dù việc thêm các tính năng 3D sẽ giúp ích.
Có rất nhiều nơi để tạo ra các yếu tố 3D của riêng bạn để bao gồm trong thiết kế web, chẳng hạn như Spline hoặc Blender, và bạn có thể vẽ các mô hình 3D nhập vào trong Procreate. Bạn cũng có thể render các đối tượng 3D cho thiết kế web bằng ứng dụng React để tham gia vào xu hướng này.
5. Thiết kế đáp ứng
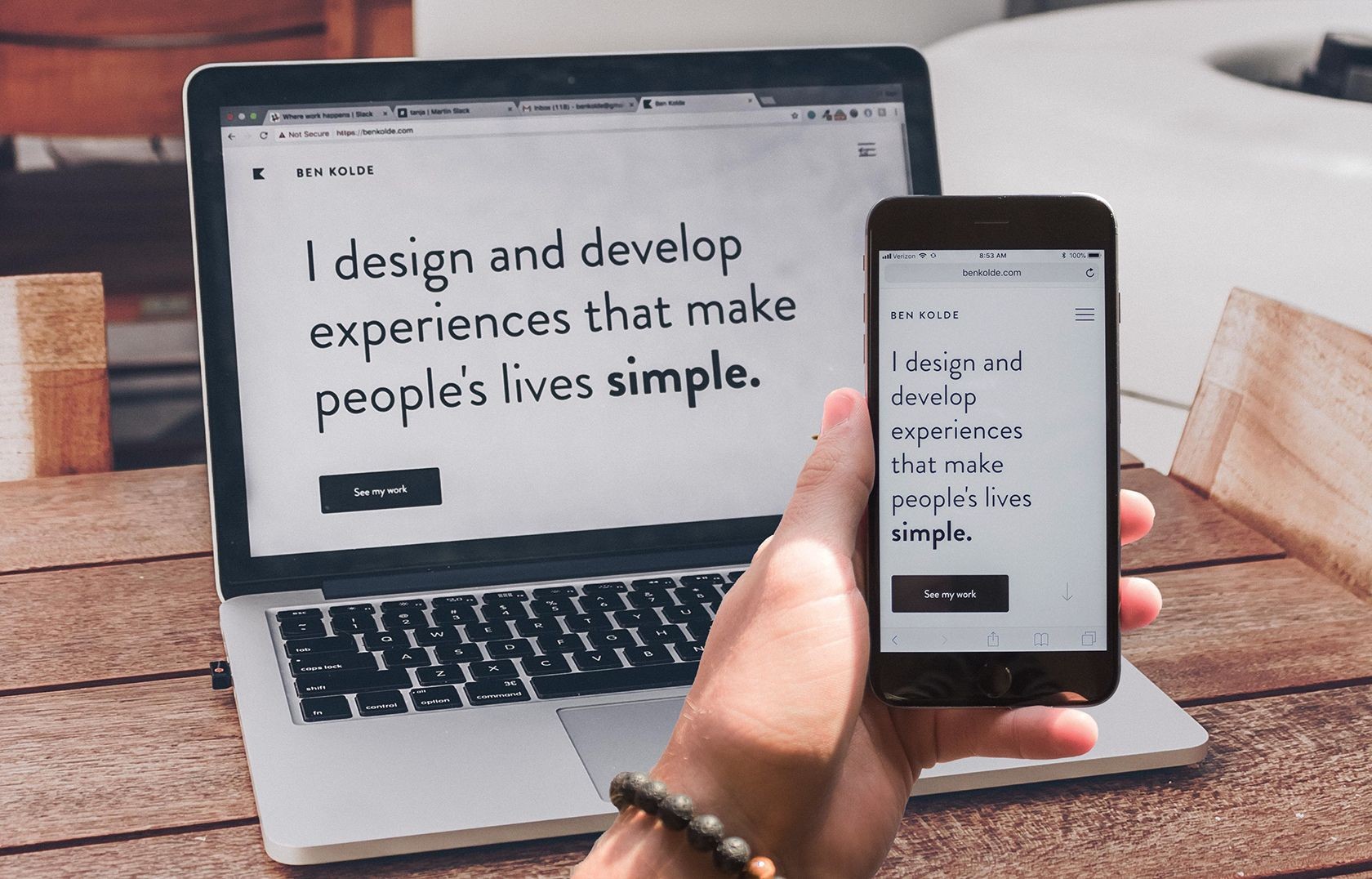
 Trang web đáp ứng trên laptop và điện thoại
Trang web đáp ứng trên laptop và điện thoại
Với hầu hết mọi người truy cập internet từ thiết bị di động – theo Exploding Topics – việc đảm bảo thiết kế web của bạn đáp ứng quan trọng hơn bao giờ hết.
Thiết kế đáp ứng không chỉ là xu hướng mà còn là yếu tố bắt buộc để thu hút người dùng. Có thể có nhiều lý do khiến trang web của bạn không đáp ứng, nhưng chúng không chỉ liên quan đến thiết kế web trực quan. Nếu bạn là nhà thiết kế web, hãy đảm bảo bạn làm việc với một nhà phát triển web giỏi để có được sự chuyển đổi tốt nhất từ web sang di động.
6. Thiết kế gam hóa
 Minh họa whiskey trên trang web
Minh họa whiskey trên trang web
Google đã đi trước xu hướng này từ nhiều năm trước, nhưng chúng tôi đang thấy nhiều yếu tố gam hóa trong thiết kế web ở những nơi khác. Những tương tác nhỏ chỉ để giải trí mà không có mục đích nào khác ngoài việc thu hút người dùng – đó là một mục đích quan trọng.
Những yếu tố thú vị này mang lại cho người dùng web điều gì đó để nhớ về trang web của bạn, có thể gọi họ quay lại để tham gia thêm vào trang web. Bất cứ điều gì kéo dài sự tương tác của người dùng đều hữu ích.
7. Kiểu chữ động
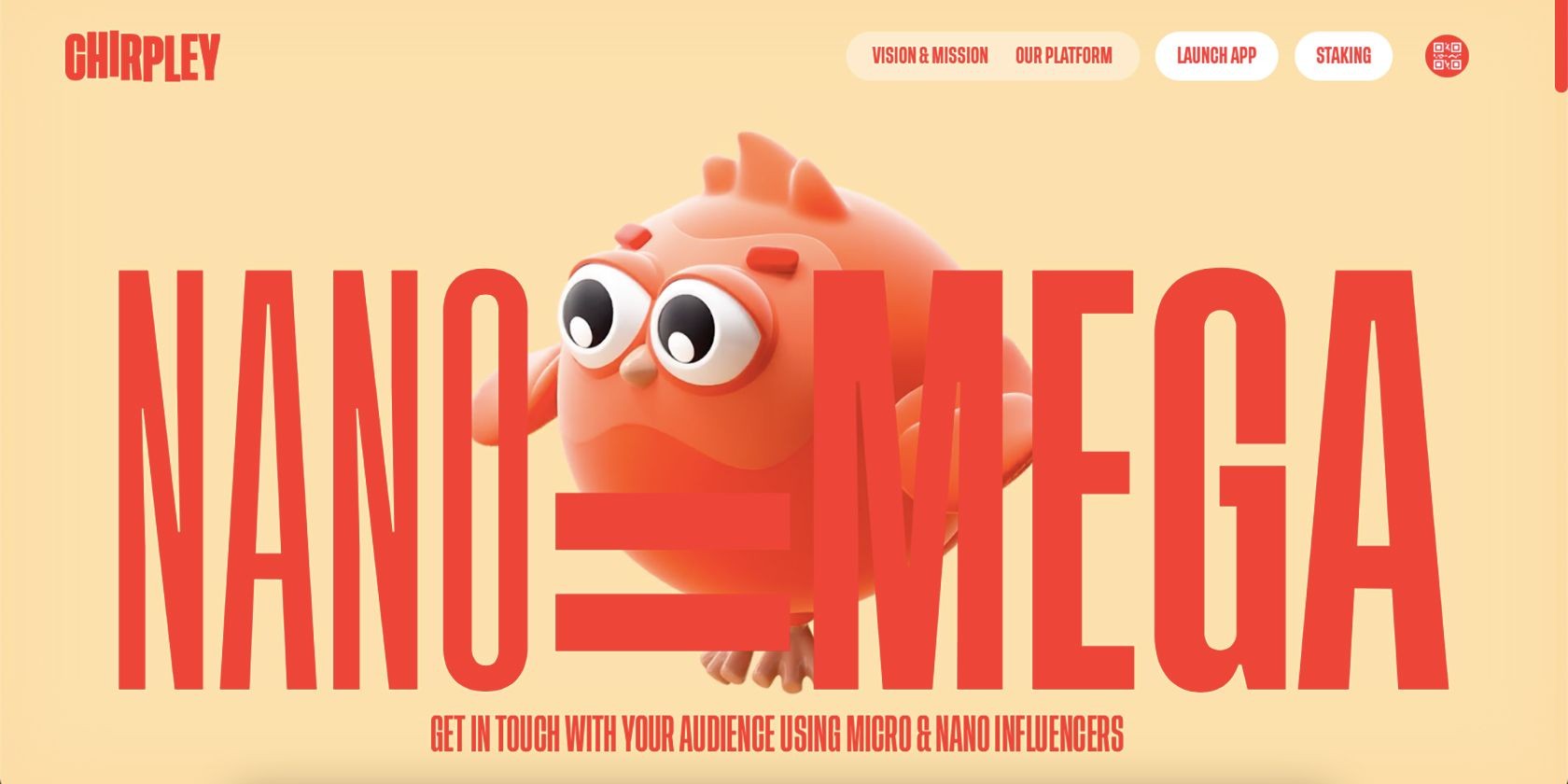
 Kiểu chữ đậm trên trang web
Kiểu chữ đậm trên trang web
Trong khi các video âm nhạc với kiểu chữ động từng làm mưa làm gió trên YouTube, xu hướng kiểu chữ động cũng đang xuất hiện trong lĩnh vực thiết kế web. Thêm chuyển động vào thiết kế web của bạn cho phép hiển thị nhiều thông tin hơn trong không gian nhỏ và thu hút người xem lâu hơn.
Kiểu chữ động có thể tiết kiệm không gian trên trang web của bạn, cho phép hiển thị nhiều thông điệp thông tin trong cùng một khu vực mà không bị chật chội. Làm việc với nhà văn kỹ thuật hoặc UX có thể giúp hiển thị các đoạn văn bản hoạt hình để hiển thị thêm thông tin.
Sử dụng kiểu chữ động trong thiết kế web có thể được thấy như trạng thái lơ lửng hoặc trạng thái lăn chuột trong văn bản, một phần của hình ảnh nổi bật khi người dùng mở trang lần đầu tiên, hoặc tích hợp với cuộn parallax để tạo trải nghiệm lớp qua trang web của bạn.
8. Trang web một trang và cuộn parallax
 Trang web màu hồng với yếu tố 3D
Trang web màu hồng với yếu tố 3D
Xu hướng này bao gồm nhiều yếu tố của các xu hướng mà chúng tôi đã thảo luận trước đây. Trang web một trang rất hữu ích cho các doanh nghiệp nhỏ, đặc biệt là khi bạn có thể tạo trang web một trang của riêng mình bằng Canva.
Phong cách thiết kế web một trang phù hợp nhất cho các trang web đơn giản không cần nhiều menu hoặc bất cứ điều gì quá phức tạp trên màn hình. Bạn có thể dễ dàng thêm thông tin với cuộn dài hơn, nhưng không phức tạp để giải mã giao diện.
Để phù hợp với thiết kế web một trang, chúng tôi cũng đã nhận thấy rất nhiều cuộn parallax – bạn có thể đã trải nghiệm nó mà không biết tên của nó. Bạn sẽ thấy nó trên các trang web di chuyển các yếu tố với tốc độ khác nhau và ở các lớp khác nhau khi bạn cuộn xuống – hoặc lên – trang.
Hiệu ứng này thêm hoạt hình mà không quá phân tâm. Nó có thể được sao chép dễ dàng với thiết kế đáp ứng, vì các trang điện thoại thường phải được cuộn qua. Nó cũng mang lại tính chất gam hóa, vì các yếu tố di chuyển hoặc mờ vào hoặc ra khi bạn cuộn, và bạn có thể đảo ngược chúng bằng cách cuộn lại.
-
Chủ nghĩa tối giản có phù hợp với mọi loại trang web không?
Chủ nghĩa tối giản có thể phù hợp với nhiều loại trang web, đặc biệt là những trang web cần tập trung vào nội dung chính và trải nghiệm người dùng. Tuy nhiên, nó có thể không phù hợp với các trang web cần nhiều thông tin hoặc tính năng phức tạp. -
Làm thế nào để tạo ra yếu tố 3D cho trang web của tôi?
Bạn có thể sử dụng các công cụ như Spline hoặc Blender để tạo ra các yếu tố 3D. Ngoài ra, bạn có thể sử dụng Procreate để vẽ các mô hình 3D đã nhập và render chúng bằng ứng dụng React. -
Tại sao thiết kế đáp ứng lại quan trọng?
Thiết kế đáp ứng đảm bảo trang web của bạn hiển thị tốt trên mọi thiết bị, từ máy tính để bàn đến điện thoại di động. Điều này giúp tăng trải nghiệm người dùng và giữ chân họ lâu hơn trên trang web của bạn. -
Làm thế nào để cải thiện tính truy cập của trang web?
Bạn có thể cải thiện tính truy cập bằng cách sử dụng bảng màu tương phản cao, tích hợp đọc màn hình, phụ đề và chú thích, và đảm bảo văn bản thay thế (alt text) cho hình ảnh. -
Kiểu chữ động có thể được sử dụng như thế nào trong thiết kế web?
Kiểu chữ động có thể được sử dụng để hiển thị nhiều thông tin trong không gian nhỏ, thu hút sự chú ý của người dùng và tạo ra trải nghiệm tương tác thú vị. -
Thiết kế gam hóa có lợi ích gì?
Thiết kế gam hóa giúp tăng cường sự tương tác của người dùng, tạo ra trải nghiệm thú vị và khuyến khích họ quay lại trang web của bạn. -
Cuộn parallax là gì và nó có lợi ích gì?
Cuộn parallax là hiệu ứng di chuyển các yếu tố trên trang web với tốc độ khác nhau khi người dùng cuộn. Nó tạo ra trải nghiệm thị giác hấp dẫn và có thể tăng cường sự tương tác của người dùng.
Những xu hướng thiết kế web này có thể sẽ tồn tại lâu dài
Mặc dù các nhà thiết kế thường không được khuyến khích bao gồm các thiết kế theo xu hướng trong các tác phẩm cần có tính bền vững, nhưng tám xu hướng thiết kế web này vẫn mạnh mẽ. Một số có thể không kéo dài hơn một hoặc hai năm – chẳng hạn như xu hướng hoài cổ của đầu những năm 2000 – nhưng việc bao gồm tính truy cập tốt hơn, cuộn vô hạn và thiết kế đáp ứng có lẽ sẽ ở lại để mang lại điều tốt nhất cho internet.
Nếu bạn đang tìm kiếm cảm hứng, những xu hướng này rất tuyệt để bao gồm trong thiết kế web của bạn trong năm 2025 và sau đó.